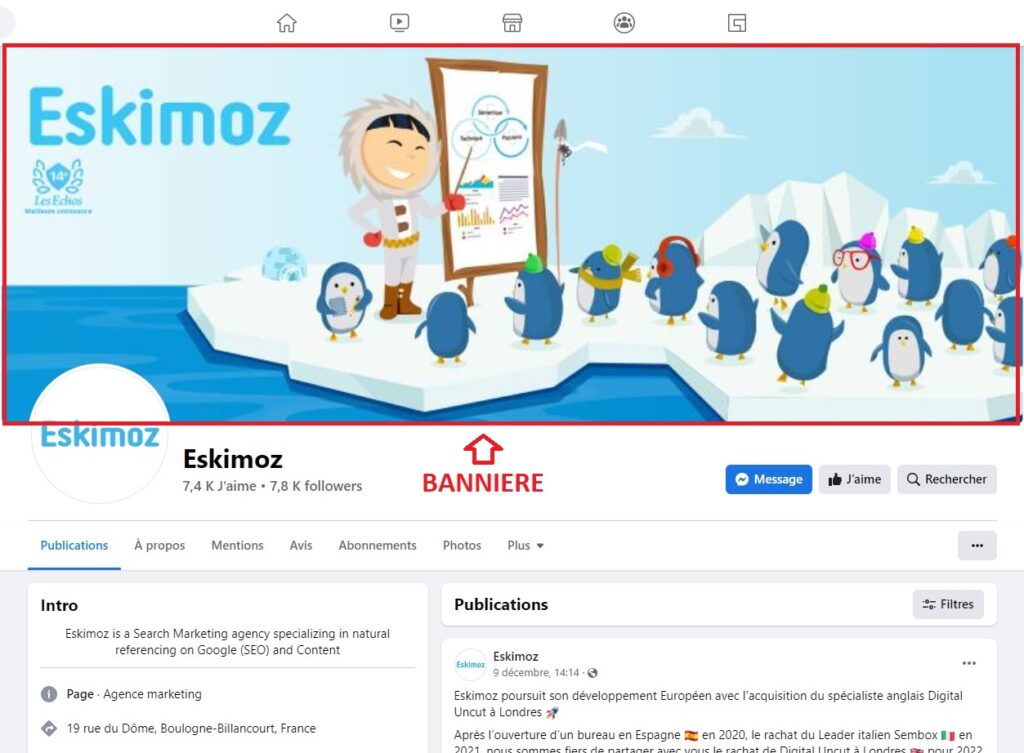
La première impression que les consommateurs se font d’une marque est toujours visuelle. Voilà pourquoi les internautes qui arrivent sur votre page Facebook regardent en priorité votre photo de couverture. Parce qu’elle occupe près d’un quart de l’écran, cette bannière joue un rôle fondamental dans la perception qu’ont les utilisateurs de votre entreprise/marque, de votre activité, ou de vos produits/services.
De fait, que vous utilisiez ce réseau social pour développer votre notoriété, créer une communauté, générer des leads ou booster vos ventes, il est essentiel de trouver le bon format de bannière Facebook et d’optimiser votre photo de couverture pour garantir le succès de votre page. Dans cet article, nous vous proposons de découvrir les dimensions idéales pour une bannière, puis d’explorer quelques bonnes pratiques pour choisir une image impactante.

Quel est le bon format de bannière sur Facebook ?
Identifier la bonne taille d’image pour votre couverture permet de valoriser votre page Facebook tout en diffusant plus efficacement votre message auprès de votre audience.
Or le format de bannière sur Facebook répond à des exigences bien particulières : si celles-ci ne sont pas respectées, le réseau se chargera lui-même de rogner l’image ou de la reformater pour qu’elle remplisse l’espace alloué, ce qui risque d’en couper ou d’en distordre des éléments, et donc d’en réduire l’impact. Car, ne l’oublions pas, une photo de couverture est l’opportunité de montrer une image positive et efficiente de l’entreprise.

Le format de bannière recommandé par Facebook est le suivant : au moins 400 x 150 pixels (400 pixels pour la largeur, 150 pixels pour la hauteur). Cela, c’est la taille minimale conseillée par la plateforme.
Dans les faits, le format de bannière Facebook optimisé dépend du support utilisé pour naviguer sur le web :
- 820 x 312 pixels sur desktop.
- 640 x 360 pixels sur mobile.
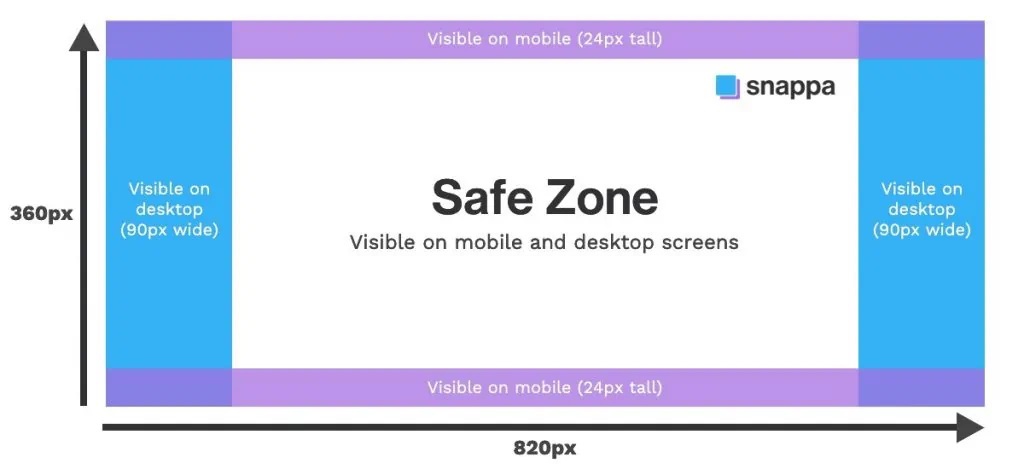
Il est naturel que la taille de l’image soit réduite sur mobile, l’écran étant – par définition – plus petit. De fait, l’image sur desktop est très étirée (format non standard de 205:78), tandis que l’image sur mobile apparaît au format 16:9, beaucoup moins étiré. Le visuel ci-dessous vous montre ce que les internautes voient selon qu’ils visitent votre page Facebook depuis un ordinateur de bureau ou depuis un smartphone. Les zones latérales, en bleu, sont visibles sur desktop, tandis que les bandes violettes sont visibles sur mobile (moins les parties qui empiètent sur les zones bleues).

On voit clairement qu’une portion conséquente de l’image telle qu’elle s’affiche sur desktop est tronquée sur mobile, tandis que l’inverse est vrai dans une moindre mesure. La « Safe Zone » représente la partie de la photo qui sera vue aussi bien sur les deux supports. Par conséquent, en tenant compte de cette variation du format de bannière Facebook, il est préférable de placer les éléments essentiels de l’image au centre, dans la zone blanche, mais aussi de respecter consciencieusement la taille indiquée. Car une photo de couverture trop grande sera inexorablement rognée.
Attention, toutefois, à ne pas tomber dans l’excès inverse : une image trop petite sera étirée par la plateforme et apparaîtra pixellisée.
Enfin, voici quelques points importants à garder en tête à propos du format de bannière sur Facebook :
- Les meilleures performances sont obtenues avec un fichier au format JPG d’un poids inférieur à 100 Ko.
- Le format PNG est à privilégier si votre image contient du texte ou le logo de l’entreprise.
- Le bord inférieur gauche de l’image est couvert en partie par la photo de profil, ce qui doit être pris en compte.
- L’image de couverture n’est pas nécessairement statique : il est possible d’utiliser une vidéo à la place d’une photo ou d’un dessin. En l’occurrence, la taille de la vidéo doit être identique à celle du format de bannière Facebook standard sur desktop.

Comment choisir la bonne photo de couverture pour sa page Facebook ?
Non seulement il est important de respecter le format de bannière Facebook recommandé, mais il est tout aussi déterminant de choisir avec soin l’image à publier. Cette photo de couverture, en effet, vous sert à la fois à attirer l’attention, à vous démarquer, à créer une image de marque forte, à apporter de la valeur et à générer des émotions. Elle s’intègre pleinement à votre stratégie de branding, et doit être en accord avec votre charte graphique (même coloris et polices d’écriture).
Des logiciels gratuits proposent des modèles de bannières Facebook à utiliser tels quels ou à adapter à vos besoins. C’est le cas sur Canva ou Adobe. Il est également possible d’utiliser un logiciel de conception graphique pour créer votre image de couverture à partir de zéro.

(Source : Canva)
Quelques bonnes pratiques pour votre bannière Facebook
De plus, les règles strictes relatives aux dimensions de l’image tendent à limiter la quantité d’informations que vous êtes en mesure de diffuser auprès de vos audiences. Il est donc indispensable de choisir avec soin non seulement la photo ou le dessin à mettre en avant en fonction des éléments que les internautes doivent voir, mais aussi l’éventuel texte intégré. Voici quelques conseils pour choisir une photo de couverture pertinente (et performante) pour votre page Facebook.

- Respectez la politique interne de Facebook à propos des photos de couverture, car il serait dommage de voir votre visuel sauter à cause d’une petite infraction. À ce titre, il est recommandé de prendre connaissance des règles établies par la plateforme à ce sujet : utiliser une image unique, faire preuve de créativité, respecter les conditions d’utilisation (pas de visuel trompeur, qui porte à confusion, ou qui porte atteinte aux droits d’autrui), et bien sûr, adapter l’image au format de bannière prévu par Facebook.
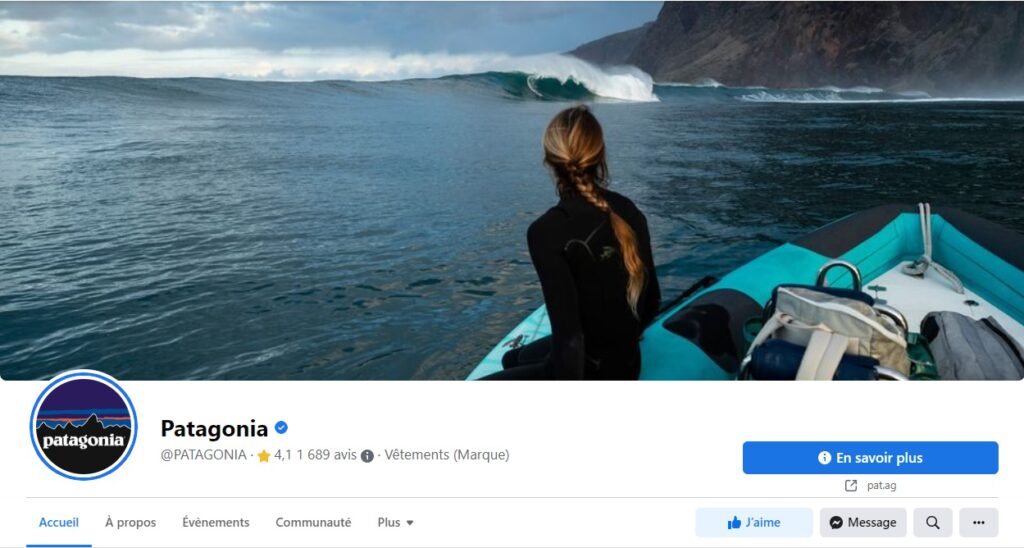
- Faites simple et impactant. Choisissez une photo de couverture qui incarne votre entreprise/marque, permet aux internautes de comprendre d’emblée la nature de votre activité, et contribue à renforcer votre réputation en ligne. Tout cela, dans le respect de votre charte graphique – car il est essentiel de garantir une certaine cohérence entre vos différents canaux de communication. L’image choisie par Patagonia pour sa page Facebook est un bon exemple de « simplicité pertinente » : en une photo, les deux valeurs fondamentales de la marque (le sport et la nature) sont exposées.

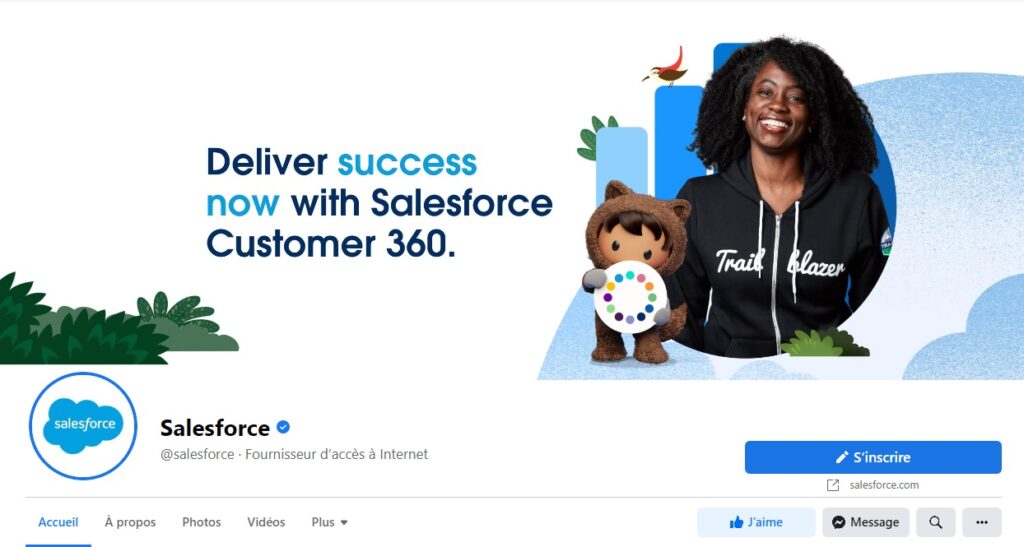
- Limitez la présence de texte dans l’image. Autrefois, Facebook imposait un volume maximum de texte à afficher dans une photo de couverture : pas plus de 20 %. Cette règle a disparu, mais l’idée reste la même : limitez-vous à un texte bref, voire à un simple slogan, pour décrire votre marque et/ou son activité. Un exemple ci-dessous avec l’image de la page Facebook de Salesforce, dont le texte est concis tout en soulignant clairement les bénéfices de la solution.

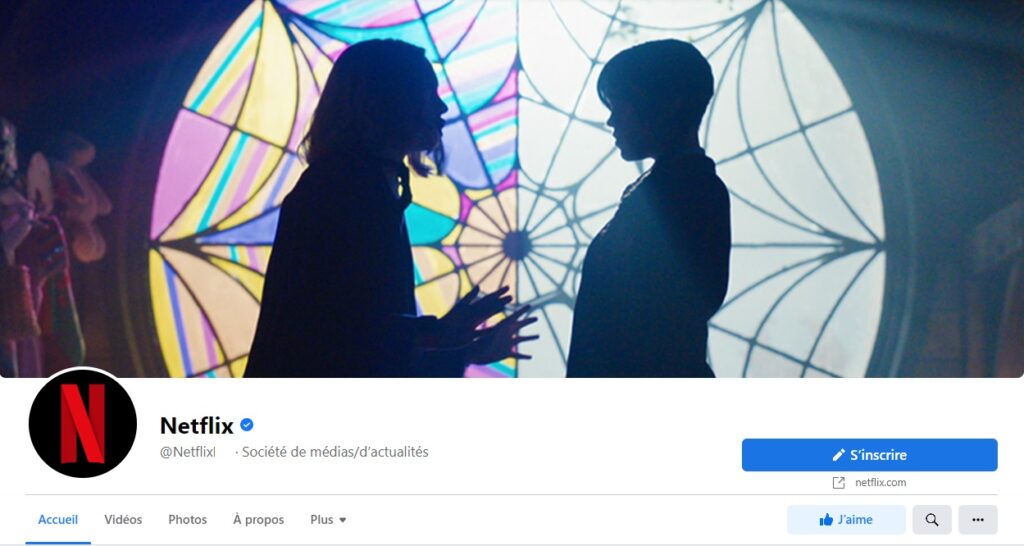
- Mettez en avant une actualité de l’entreprise ou de la marque. Voyez votre bannière Facebook comme une vitrine de votre activité, et utilisez-la pour attirer l’attention sur ce que vous proposez d’intéressant pour vos audiences. En ce sens, votre image de couverture doit être pertinente au regard des intérêts de votre public cible. Par exemple, voici la page de Netflix dont la bannière reprend un visuel marquant de la série populaire du moment, Mercredi : une façon de plaire aux utilisateurs qui connaissent déjà la série et d’attirer l’attention de ceux qui ne l’ont pas encore découverte.

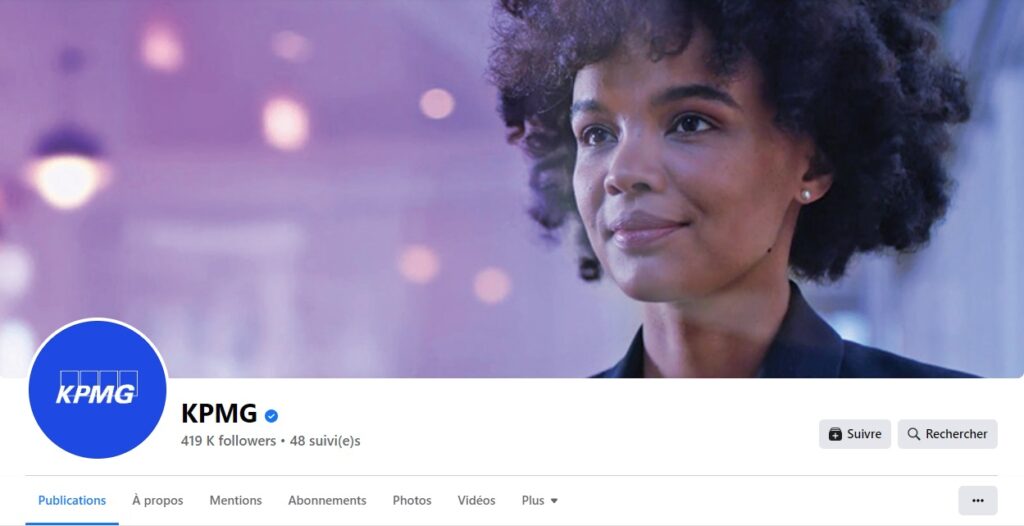
- Générez des émotions. Le format de bannière Facebook a beau être limité, il propose suffisamment d’espace pour générer des émotions et, ainsi, susciter l’intérêt des internautes. À titre d’exemple, une photo de collaborateurs heureux, ou de clients satisfaits, peut contribuer à susciter des sentiments très positifs chez le public. (Ci-dessous, la page de KPMG.)

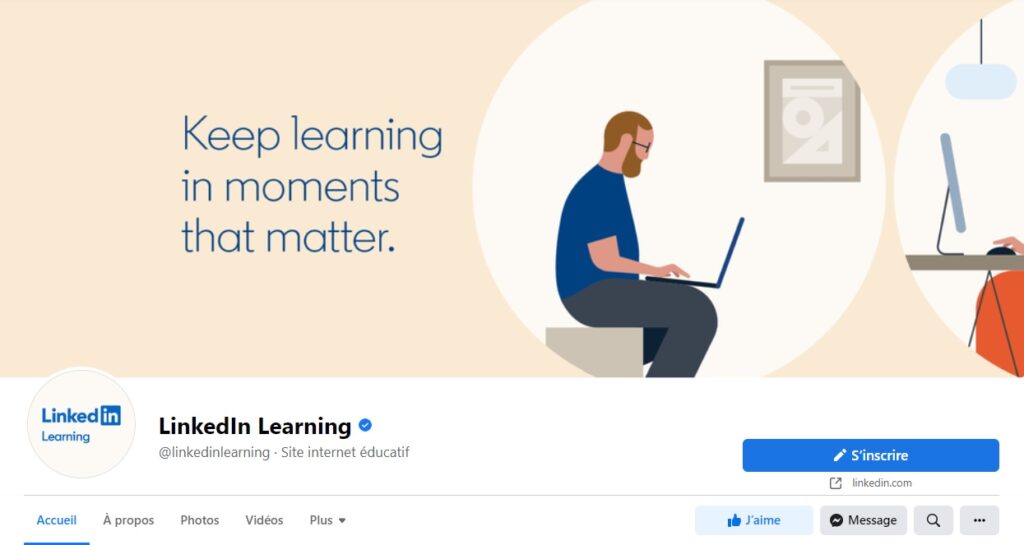
- Dirigez le regard de l’utilisateur vers le point qui vous intéresse. En fonction de ce que l’image représente, il est possible de diriger le regard de l’internaute vers un point spécifique – par exemple, le bouton CTA. Dans l’exemple ci-dessous, la bannière de la page de LinkedIn Learning encourage l’utilisateur à regarder à droite de l’image, où se trouve le personnage devant son ordinateur portable, et donc à tomber naturellement sur le bouton « S’inscrire » qui se trouve en dessous. Ici, pas besoin d’employer des signaux directionnels – qui, de toute façon, risquent de s’afficher n’importe comment sur les mobiles et de pointer dans des directions dénuées d’intérêt.

- Pensez toujours aux mobinautes. 98,5 % des utilisateurs de Facebook se connectent via un appareil mobile (Statista). Il est donc essentiel de veiller à ce que votre photo de couverture s’affiche correctement sur les smartphones, non seulement en respectant le format de bannière Facebook recommandé, mais aussi en anticipant le fait qu’une portion de l’image ne sera pas visible sur écran mobile, les côtés étant rognés (voir plus haut).
Choisissez avec soin l’image destinée à illustrer la page de votre entreprise, veillez à respecter le bon format de bannière sur Facebook pour desktop et mobile, et vous aurez ainsi l’opportunité de renforcer votre identité de marque sur ce réseau social. Surtout, gardez en tête que votre photo de couverture est susceptible d’avoir un impact majeur sur les internautes qui découvrent votre page Facebook, et notamment sur leur première impression – cruciale !