Vous souhaitez présenter des pages attractives dans les moteurs de recherche et améliorer la compréhension de vos pages par Google ? Ne cherchez plus, vous êtes au bon endroit !
Le référencement naturel subit de grands changements depuis le début de la nouvelle décennie : Google Panda, Google Penguin, Author Rank, etc. Tous les indicateurs semblent pointer une pratique désormais plus qualitative que quantitative.
Vers un référencement de qualité…
Et le déploiement des microformats, connus sous le nom de Rich snippets n’échappe pas à cette nouvelle règle. S’ils ne sont pas directement à l’initiative de Google, ils sont fortement plébiscités par le moteur de recherche qui sait parfaitement les interpréter.
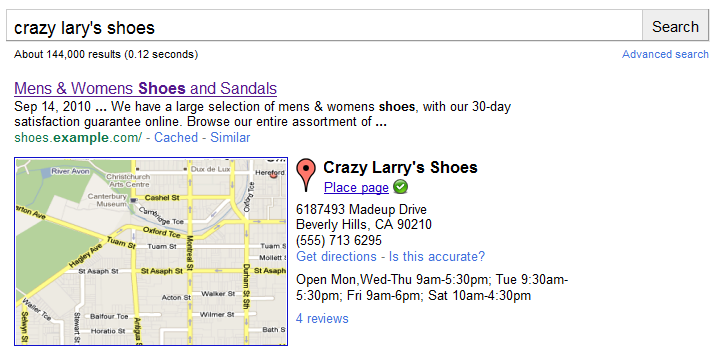
Aujourd’hui, l’usage des microformats est souvent associé / connu par Google Places, une application chargée de répertorier les résultats – en haut de page – sur une carte (épingles A, B, C, etc.). Mais il existe un champ d’utilisation beaucoup plus large et tout aussi valorisé par le géant américain…
Les rich snippets permettent de transcender le langage HTML en lui conférant davantage de sémantique : les balises traditionnelles, déjà pourvues de sens, disposent maintenant d’un autre degré de subtilité !
Ces petits fragments de code, accolés aux attributs HTML valorisent le sens pour une meilleure prise en compte par Google : or, une meilleure visibilité ouvre la porte à davantage de clics qui, à leur tour, améliorent le positionnement organique. A noter que certains CMS ont déjà recours aux microformats, à l’image de Drupal, WordPress ou encore Plume CMS.
Zoom sur les microformats / rich snippets simples
Les microformats simples se trouvent uniquement dans les balises de liens hypertextes < a > et < link > et servent à préciser une seule donnée à la fois avec l’attribut rel (pour relation). Ce dernier met en exergue le type de relation entre la page source – où se situe le lien – et la page cible – où pointe le lien.
- Rel-licence indique la licence correspondant au travail réalisé. Une donnée utile pour permettre aux moteurs d’effectuer la recherche sur ce critère.
- Rel-nofollow indique aux robots des moteurs de recherche de ne pas suivre le lien et de limiter ainsi le spam.
- Rel-tag permet d’affubler les liens de marqueurs / mots clés. Par exemple, un lien vers un article sur les microformats pourra être suivi d’un rel= « tag » microformats. Le « namespace », ici, est « microformats » et intègre désormais la page dans un lieu virtuel destiné à accueillir les termes issus du même répertoire.
- Rel-bookmark indique un permalien vers un élément d’information clé. Sur une page relative aux microformats, il pourrait s’agir d’un lien vers un article sur « les microformats simples », correspondant à un document à la fois complémentaire et important.
- XFN indique la nature de la relation entre les bloggeurs et les gestionnaires de sites. Une donnée codifiée allant du statut amical (friend, acquaintance, contact) à romantique (muse, crush, date, sweetheart) en passant par professionnel (co-worker, colleague) ou géographique (co-resident, neightbor).
A noter qu’il existe également l’attribut « class » destiné à identifier les éléments et permettre la modification du style et l’attribut « rev » – pour « relation inverse » – relatif au lien entre la page cible et la page en cours.
Zoom sur les microformats / rich snippets Design Patterns
Puis les microformats se sont développés pour permettre de transmettre des données plus complexes lisibles par un humain mais aussi par une machine. Pour cela, il a fallu créer des modèles de conception sur lesquels reposent les Design Patterns…
- Abbr permet de fournir une description complète à une abréviation. Par exemple, < abbr title= « Union des républiques socialistes soviétiques »>URSS < /abbr >
- Datetime permet de prendre en compte la date selon la norme internationale ISO 8601. Par exemple Mardi 18 juin 2013. A noter qu’il est possible d’y ajouter aisément l’heure, le fuseau horaire, etc.
- Value Class indique la partie du code qui correspond à la valeur de la propriété. Par exemple, < span class= « type »>Mobile : 0664626365. En d’autres termes, la partie qui correspond à la valeur de la propriété, à savoir le téléphone, est la ligne où figure le numéro.
Ces microformats peuvent être complétés par des attributs « class » afin de spécifier d’autres données. Comme par exemple, dans le Datetime, « class= « dtstart » indiquant qu’il s’agit d’un début de l’événement…
Zoom sur les microformats / rich snippets composés
Aujourd’hui, il existe de nombreux microformats composés destinés à catégoriser les données. Parmi eux figurent hCard, hReview, hRecipe, hCalendar et Geo.
-
-
- hCard est un code intelligible destiné aux personnes et aux organismes afin d’optimiser tous les éléments d’une carte de visite traditionnelle voire d’un profil plus complet : adresse, département, commune, code postal, pays, téléphone, mais aussi date de naissance, photo, métier, pseudo, etc.
-
-
- hReview est un code qui permet de remonter les avis fournis par les utilisateurs d’un produit ou d’un service mais aussi par les participants à un événement.
-
-
-
- hRecipe est un microformat composé spécifiquement conçu pour les recettes de cuisine mettant en avant une photo, des avis ou encore le temps de préparation directement dans les pages de résultats des moteurs de recherche.
-
-
-
-
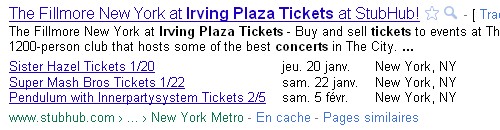
- hCalendar est, quant à lui, destiné à promouvoir l’annonce d’un événement par le biais d’une gestion du temps en ligne.
-
-
-
- Geo est un code qui balise l’information avec des coordonnées géographiques – latitude et longitude – afin de le placer aisément sur une carte.
-
A noter qu’il existe également hAtom pour récupérer les informations de différents sites (proche du protocole RSS) ou encore hResume pour la publication d’informations sur un CV.
Une fois le microformatage effectué, il est possible de le tester via l’outil de vérification de Google, disponible dans l’espace des webmasters.
Ensuite, il suffit d’avertir le géant de vos changements – via un formulaire en ligne – et attendre que ce dernier « passe » sur vos pages… Si aucun changement n’a été observé au bout d’un mois, il s’agit de revoir votre travail : le moteur aura peut-être jugé que la page comportait trop de données en microformats ou que ces derniers étaient incompatibles.