Ce n’est pas une surprise : Google valorise la performance technique. C’est ce qui assure aux internautes de vivre une expérience de qualité sur un site web… et ce qui permet au moteur de donner satisfaction à ses utilisateurs. L’intégration de l’UX aux critères de référencement naturel sur Google n’est donc pas nouvelle.
Toutefois, la mise en place de trois nouveaux indicateurs de mesure en 2021 – réunis sous le nom de Core Web Vitals, les « Signaux Web Essentiels » – a officialisé un paramètre jusque-là resté discret : la vitesse de chargement des pages et son rôle dans la qualité de l’expérience utilisateur. Voyons à quoi correspondent ces Core Web Vitals et comment les employer à votre avantage dans le cadre de votre stratégie SEO.
L’importance de l’expérience utilisateur pour Google
Les liens entre SEO et UX sont connus des experts du référencement naturel depuis un bon moment. À tel point qu’il existe un acronyme spécifique pour désigner le mélange des deux approches : le SXO (« Search eXperience Optimization »). Il désigne l’ensemble des leviers d’optimisation de l’expérience de recherche des internautes, à la fois pour attirer du trafic sur un site web et pour favoriser la conversion, en vertu d’une navigation fluide et agréable, offrant un accès rapide à l’information.
En tant que critère de référencement, l’expérience utilisateur est prise en compte depuis plusieurs années par Google, en particulier en termes de compatibilité mobile, de sécurité ou de confort de navigation (nous reviendrons sur ces paramètres). Mais jusqu’aux Core Web Vitals, l’algorithme ne tenait pas compte directement des temps de chargement : il s’intéressait « seulement » aux conséquences d’une durée d’affichage trop longue, notamment un taux de rebond élevé, révélateur de soucis d’ergonomie. (Même si, en tant que telle, cette métrique ne veut pas dire grand-chose, car tout dépend du temps de session associé : dans certains domaines d’activité, un taux de rebond élevé n’est pas préjudiciable si les internautes restent longtemps sur les pages.)
On considère ainsi que les premières secondes de chargement d’une page ont un impact sur les taux de rebond et de conversion :
- Le taux de rebond augmente de 32 % lorsque le temps de chargement de la page passe de 1 à 3 secondes, et de 106 % lorsqu’il passe à 6 secondes (Google).
- Le taux de conversion baisse en moyenne de 4,42 % pour chaque seconde supplémentaire que met une page à s’afficher. Près de 70 % des consommateurs reconnaissent que le temps de chargement d’une page, s’il est trop long, peut remettre en cause leur désir d’acheter chez ce marchand (HubSpot).
Toutefois, jusque-là, ces effets négatifs ne se répercutaient qu’à la marge sur le positionnement des pages. C’est dans ce contexte que Google a officialisé les Core Web Vitals : trois critères unifiés ayant pour but d’évaluer la qualité de l’expérience utilisateur de façon objective en tenant compte du temps que met une page web pour s’afficher et permettre l’interaction.
Quels indicateurs composent les Core Web Vitals ?
C’est en novembre 2020 que Google a annoncé officiellement les Core Web Vitals. Leur prise en compte par l’algorithme date de juin 2021. Depuis lors, ces trois indicateurs participent du positionnement des pages web dans la SERP – avec quelques nuances, comme nous le verrons plus loin. Ces métriques visent à donner des informations au sujet des aspects techniques d’une page pouvant avoir un impact sur la qualité de l’expérience utilisateur, et ne s’occupent donc pas du contenu du site.
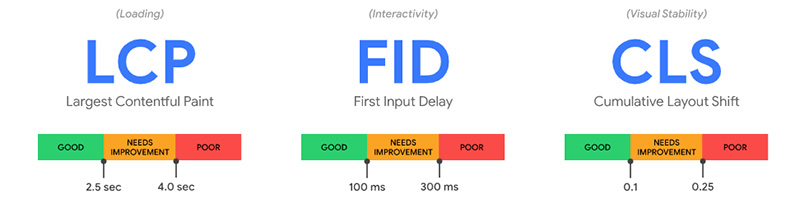
Les trois indicateurs qui composent les Core Web Vitals mesurent le temps de chargement, l’interactivité et la stabilité d’une page. De sorte que chacun évalue un aspect essentiel de l’expérience de l’internaute. Pour chaque métrique, nous allons analyser dans le détail ce qu’elle mesure et suggérer des leviers d’amélioration technique à mettre en œuvre pour respecter les recommandations de Google.

Le temps de chargement (Large Contentful Paint)
Le temps de chargement, ou « Largest Contentful Paint » (LCP), mesure le temps qu’il faut à une page pour s’afficher de façon à ce que l’utilisateur puisse en voir le contenu. Plus précisément, cet indicateur marque l’instant où l’élément le plus volumineux de la page, situé au-dessus de la ligne de flottaison (la portion de la page que l’on voit sans avoir à scroller vers le bas) est chargé dans son intégralité. Puisque cet élément (texte, image ou vidéo) est généralement le plus important de la page, Google se fait une bonne idée du temps nécessaire avant qu’un internaute puisse interagir avec celle-ci. Il ne s’agit donc pas du chargement complet de la page, mais de son chargement utile du point de vue de l’utilisateur.
Le LCP est une bonne démonstration de l’apport des Core Web Vitals aux mesures de l’expérience utilisateur. Cette métrique permet d’aller plus loin que les indicateurs historiques comme les événements « DOMContentLoaded », « Load » ou « First Contentful Paint », dont les informations sont seulement théoriques. De fait, l’analyse du Largest Contentful Paint donne un accès direct à l’expérience de l’internaute telle qu’il la vit réellement.
La recommandation de Google est d’atteindre un LCP inférieur à 2,5 secondes, applicable à l’ensemble des visiteurs de la page.
Quelles améliorations techniques pour baisser le LCP ?
- Optimiser la taille des ressources les plus lourdes (notamment les images et les vidéos) pour fluidifier le chargement de la page : compression, chargement en mode « lazy-loading » (pour limiter l’affichage des images à la portion de la page située au-dessus de la ligne de flottaison), activation de la mise en cache, etc.
- Préférer un framework plutôt qu’une page HTML afin de mieux maîtriser la diffusion des éléments constitutifs de la page.
- Améliorer la réponse du serveur, par exemple en choisissant un hébergement dédié plutôt que mutualisé, ou en passant par un CDN (« Content Delivery Network ») pour accélérer l’affichage des éléments indépendamment de la localisation de l’utilisateur.
- Essayer de recourir le moins possible aux scripts et aux feuilles de style CSS pour éviter de surcharger le navigateur (une constante des Core Web Vitals).
- Employer un cache web pour améliorer les temps d’accès.
L’interactivité (First Input Delay)
L’interactivité, ou « First Input Delay » (FID), mesure le temps qui s’écoule entre la première interaction de l’utilisateur et la réponse de la page à cette interaction. En somme, cette métrique évalue la réactivité de la page web, donc sa capacité à réagir à l’action d’un internaute avant que la page ne soit entièrement chargée. L’interaction en question peut prendre plusieurs formes : un clic sur un lien ou sur un bouton du menu, le remplissage d’un champ dans un formulaire, une tentative de connexion à un compte client, etc.
La vitesse du serveur ne constitue qu’une partie du problème : pour améliorer son score FID, il est essentiel de tenir compte du navigateur de l’internaute et de la manière dont il répartit ses tâches. C’est pourquoi des fichiers lourds, comme des scripts, qui monopolisent l’attention du navigateur, sont autant de points noirs relativement à cette métrique. Ainsi, il est important de garder à l’esprit que les Core Web Vitals donnent une place prédominante à l’expérience vécue du point de vue l’utilisateur, depuis son navigateur web, indépendamment des tests effectués par les webmasters sur leurs propres serveurs.
La recommandation de Google est d’atteindre un FID inférieur à 100 millisecondes. Ce délai s’applique à l’intervalle de temps qui sépare l’interaction de sa prise en compte par le navigateur.
Quelles améliorations techniques pour optimiser le FID ?
- Répartir plus efficacement (voire éliminer) les tâches les plus longues, par exemple un JavaScript dont l’exécution focalise toute l’attention du navigateur. Pour ce type de script, il est toujours possible d’utiliser un Web Worker afin de l’exécuter en arrière-plan. Mais globalement, mieux vaut éviter d’utiliser les scripts d’applications tierces – qui pénalisent votre site web depuis la prise en compte des Core Web Vitals.
- Veiller à charger en priorité les éléments d’interaction essentiels pour permettre aux utilisateurs de réaliser des actions sans attendre le chargement complet de la page.
- Configurer un système de cache pour booster la vitesse de chargement.
La stabilité visuelle (Cumulative Layout Shift)
La stabilité visuelle, ou « Cumulative Layout Shift » (CLS), évalue la stabilité des éléments qui composent une page à mesure qu’elle s’affiche, notamment celle des éléments d’interaction comme les boutons ou les champs d’un formulaire. Le plus souvent, ces éléments sont affichés rapidement (ce qui est bon pour le LCP) mais ont tendance à changer de place pendant que la page se charge, ce qui peut générer des clics aux mauvais endroits et créer de la frustration. En somme, cette métrique quantifie l’ampleur et la fréquence de ces modifications de position : chaque fois qu’un élément change de place, Google enregistre l’information et mesure la distance parcourue.
La recommandation de Google en matière de CLS est simple : le plus proche de zéro, c’est-à-dire le moins possible de déplacements d’éléments dans la page.
Quelles améliorations techniques pour rapprocher son CLS de zéro ?
- Optimiser les éléments de la page en appliquant les bonnes dimensions (en tenant compte de la taille de l’écran de l’utilisateur), et préciser ces dimensions dans le texte source du site web pour que le navigateur puisse réserver l’espace correspondant au moment de créer la mise en page.
- Paramétrer avec soin la taille et la disposition des encarts publicitaires dynamiques qui, sinon, risquent de s’afficher de façon chaotique en modifiant le positionnement des éléments dans la page.
- Placer le contenu à risque sous la ligne de flottaison de la page, de manière à s’assurer que tout soit chargé lorsque l’internaute utilisera le scroll pour y accéder.
Comment consulter les métriques des Core Web Vitals ?
Les Core Web Vitals – LCP, FID et CLS – constituent trois nouvelles métriques capables de mesurer des aspects différents, mais complémentaires, de l’expérience vécue par un internaute qui consulte une page web et souhaite interagir avec elle. Google donne des recommandations précises en ce sens et encourage les webmasters à optimiser ces aspects. Mais pour ce faire, il faut encore pouvoir mesurer ces valeurs. Quels outils utiliser ? Vous avez le choix :
- La Google Search Console. Les résultats Core Web Vitals ont été intégrés par Google dans un onglet dédié de la Search Console, ce qui vous permet d’accéder très simplement à l’état de santé de votre site web et d’être notifié d’éventuels soucis à régler. L’outil affiche les performances des URL par statut, par métrique et par groupe de pages web similaires.
- PageSpeed Insights. C’est l’outil le plus accessible pour mesurer les Core Web Vitals : en quelques instants, vous obtenez un diagnostic détaillé des performances d’une seule page web en matière d’expérience utilisateur (alors que la Search Console donne des indications relatives à l’ensemble d’un site), pour sa version desktop et pour sa version mobile. En cas d’erreurs identifiées, vous bénéficiez de recommandations pour améliorer ces métriques.
- Le rapport UX de Chrome (« Chrome UX Report ») fournit des mesures basées sur les données réelles des utilisateurs, collectées auprès de sites web ayant accepté de partager leurs données. Cet audit prend en compte l’ensemble des variables externes qui participent d’une expérience utilisateur globale, comme la nature de l’appareil employé pour se rendre sur Internet : en effet, un support performant (par exemple, un smartphone dernier cri) permet d’afficher des pages plus rapidement même si celles-ci ne sont pas optimisées, et le rapport Chrome en tient compte.
- Lighthouse. Disponible sur Chrome, cette plateforme open-source permet de réaliser un audit d’une page à l’aide d’un simple clic, en choisissant d’analyser la version desktop ou mobile. Seul problème : Lighthouse n’affiche pas le First Input Delay, une brique pourtant essentielle des Core Web Vitals, mais utilise le critère Total Blocking Time (TBT) qui s’en rapproche. Si vous employez un autre navigateur, vous pouvez retrouver les fonctionnalités de Lighthouse sur web.dev, avec certaines limites.
- L’extension Web Vitals pour Chrome donne accès à l’état des Core Web Vitals de votre site web ou de la page que vous êtes en train de consulter. C’est un excellent levier pour obtenir des informations au plus vite.
Quel est l’impact des Core Web Vitals sur le référencement naturel ?
Depuis juin 2021, les valeurs liées aux Core Web Vitals sont prises en compte par Google pour le classement des pages. Ces critères viennent se superposer aux signaux qui permettaient déjà au moteur d’évaluer la qualité de l’expérience utilisateur sur un site web. Ces signaux étaient les suivants :
- La compatibilité mobile des pages (indexation Mobile-First)
- La sécurité de navigation
- La mise en place du protocole HTTPS
- La limitation des interstices intrusifs qui empêchent de voir le contenu de la page au premier coup d’œil

Tous ensemble, ces signaux donnent une idée concrète et précise de l’expérience telle qu’elle est vécue par l’internaute lorsqu’il navigue sur un site web. Néanmoins, ces Core Web Vitals n’ont qu’un faible impact sur le positionnement des pages dans la SERP de Google. La firme de Mountain View n’a pas l’intention de pénaliser les plateformes qui n’offrent pas une expérience utilisateur optimale : elle souhaite avant tout valoriser ceux qui appliquent l’ensemble des critères relatifs à l’UX, aussi bien les Core Web Vitals que les leviers plus anciens.
De fait, si Google donne une place particulière à l’UX, ces facteurs ne sont pas prioritaires : les contenus de qualité et les liens externes restent les plus importants en SEO. Concrètement, un site internet dont l’UX n’est pas optimisée, mais offrant aux internautes un contenu très pertinent, sera toujours mieux placé qu’un site affichant des contenus de qualité médiocre, mais parfaitement optimisé pour l’expérience utilisateur. En somme, les Core Web Vitals, tout comme les autres signaux relatifs à l’UX, sont avant tout des critères de différenciation : ils servent à départager des pages d’une qualité équivalente.
En conclusion, la mise en place des trois indicateurs réunis sous l’appellation Core Web Vitals a officialisé la prise en compte de la vitesse de chargement de la page parmi les critères d’évaluation de l’expérience utilisateur, sans pour autant bousculer l’ordre de priorité des leviers d’optimisation SEO. Pour autant, bien que ces signaux restent faibles, les Core Web Vitals constituent d’indispensables briques pour bâtir une stratégie de référencement naturel complète, et peuvent constituer un avantage concurrentiel.