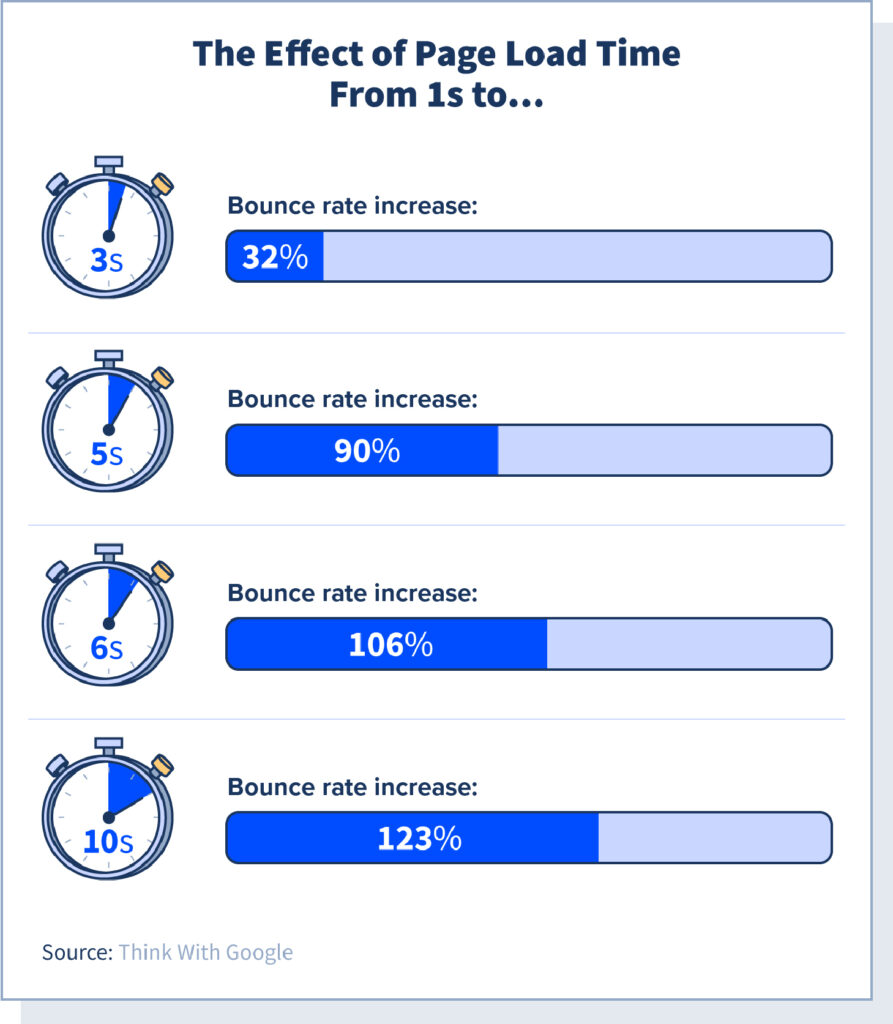
Vous connaissez l’adage : mieux vaut un site internet rapide plutôt que lent. Sauf que le temps de chargement des pages web n’est pas seulement une affaire de préférence : c’est aussi une question de performance. Car plus une page met de temps à s’afficher, plus la frustration de l’internaute augmente, et plus le taux de rebond grimpe – jusqu’à +123 % pour dix secondes de chargement – ce qui a un effet direct, bien que marginal, sur son positionnement dans la SERP. Autant dire que cette métrique joue un rôle essentiel dans le succès d’un site web. Heureusement, il existe un outil permettant de mesurer cette vitesse et d’obtenir des recommandations pour l’améliorer : c’est Google PageSpeed Insights. Comment ça fonctionne, au juste ?
C’est quoi, Google PageSpeed Insights ?
PageSpeed Insights est un outil lancé par Google en 2018, entièrement gratuit, à destination de tous ceux qui développent, administrent ou optimisent les sites internet. En indiquant l’URL souhaité dans le champ dédié, il est possible de lancer une analyse de la page pour en tirer des enseignements à propos de sa vitesse de chargement, dans sa version desktop ou mobile. Le but étant de pouvoir corriger les points bloquants afin d’améliorer le temps d’affichage de la page concernée.
Google PageSpeed Insights n’est pas le seul outil du web à proposer ce type d’audit : de nombreuses autres solutions fonctionnent sur le même principe. Toutefois, l’intérêt de Google PSI (pour les intimes) réside dans la richesse des informations fournies : score de vitesse, données de laboratoire (issues de Lighthouse) et de terrain (collectées via le Chrome UX Report à partir des expériences réelles des utilisateurs), diagnostic et opportunités d’amélioration. L’outil permet ainsi de générer un rapport très complet.
En outre, Google PageSpeed Insights tient compte en priorité de la version mobile d’une page, lorsque celle-ci existe. Sachant que l’Index Mobile-First du moteur de recherche valorise l’optimisation mobile des sites web, ce focus analytique prend tout son sens.
Chargement des pages web : la vitesse compte-t-elle vraiment ?
On peut légitimement s’interroger sur l’intérêt d’un outil comme Google PageSpeed Insights si l’on ignore l’importance de cette métrique.
Pour le comprendre, posez-vous une question simple : en tant qu’utilisateur, est-ce que vous resteriez sur une page web qui met plus de cinq secondes à s’afficher ? La réponse est probablement « non ». Dans le monde d’Internet, la rapidité est une vertu, et les webmasters sont encouragés par les moteurs de recherche à optimiser leurs sites pour qu’ils se chargent le plus rapidement possible, et idéalement en moins de trois secondes (dixit John Mueller, Senior Webmaster Trends Analyst chez Google).
Une étude menée par Google en 2017 montrait ainsi que l’augmentation du temps de chargement d’une page s’accompagne d’une hausse proportionnelle du taux de rebond :

De son côté, en 2019, Backlinko a analysé cinq millions de pages (versions desktop et mobile) pour arriver aux statistiques suivantes : en moyenne, il faut 10,3 secondes pour afficher une page desktop dans son intégralité, et 27,3 secondes pour une page mobile.
Or, tout porte à croire que les exigences des internautes en matière de rapidité se sont amplifiées depuis ces études, notamment au gré du développement de l’Internet mobile. Il s’avère que les mobinautes sont encore moins patients que les internautes : 85 % d’entre eux attendent des pages qu’elles s’affichent plus rapidement sur un appareil mobile que sur un ordinateur de bureau. Une étude britannique a même montré que 14 % des acheteurs souhaitent voir les pages s’afficher instantanément sur mobile ! (Vous pouvez retrouver ces chiffres dans cet article.)
Ce n’est pas tout : au-delà de son impact sur l’expérience utilisateur, la vitesse de chargement d’une page influe également sur son positionnement dans la SERP. Cette métrique est même un facteur clé en SEO. Cela, parce que l’algorithme de Google fonctionne sur une équation simple : fournir les réponses les plus pertinentes en exigeant des internautes un minimum d’effort. En ce sens, le temps de chargement d’une page peut affecter son ranking de plusieurs manières :
- si les internautes quittent la page dans les secondes qui suivent leur arrivée (ce qui influe sur le taux de rebond),
- si les éléments constitutifs de la page mettent trop de temps à se charger,
- s’il faut attendre trop longtemps pour interagir avec la page (et recevoir une réponse).
Depuis la mise en place des Core Web Vitals, Google va encore plus loin dans sa mesure des performances des pages web. Ces trois facteurs tiennent compte de problématiques techniques susceptibles d’impacter fortement l’expérience utilisateur : le temps que met l’élément le plus lourd de la page à s’afficher, le délai entre l’interaction et la réponse du navigateur, et le positionnement des éléments cliquables dans la page.
C’est là que Google PageSpeed Insights entre en jeu, cet outil permettant de mesurer la vitesse d’une page web et d’identifier les freins qui la ralentissent.
Quelles sont les données fournies par Google PageSpeed Insights ?
Après avoir réalisé l’audit d’une page web, Google PageSpeed Insights fournit un certain nombre de données. Voyons quelles informations vous pouvez trouver dans le rapport final (qui concerne, rappelons-le, une unique page).
Le score de performance

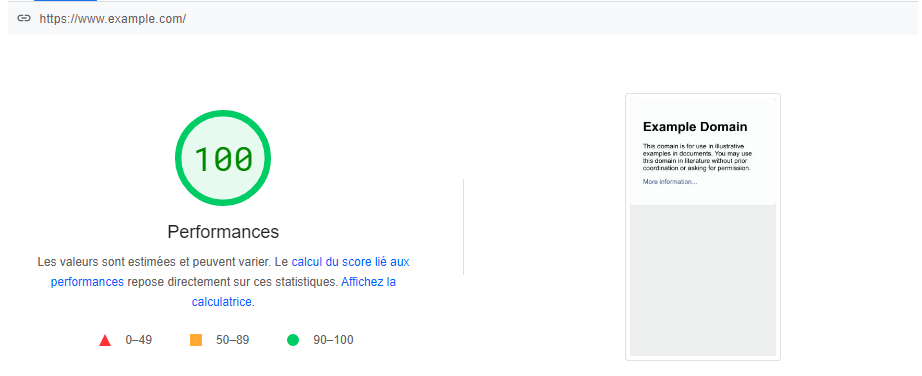
Le score prend la forme d’une note attribuée par Google PageSpeed Insights à une page web en fonction de ses performances techniques, entre 0 et 100. Ce score est déterminé à partir des statistiques issues de l’outil Lighthouse. La lecture du score est aussi simple que possible, étant associée à un code couleur :
- En vert, les notes allant de 90 à 100 : vitesse satisfaisante.
- En orange, les notes allant de 50 à 89 : vitesse moyenne acceptable.
- En rouge, les notes allant de 0 à 49 : page web lente.
Les statistiques employées pour calculer ce score sont au nombre de six :
- First Contentful Paint
- Time to Interactive
- Speed Index
- Total Blocking Time
- Largest Contentful Paint
- Cumulative Layout Shift
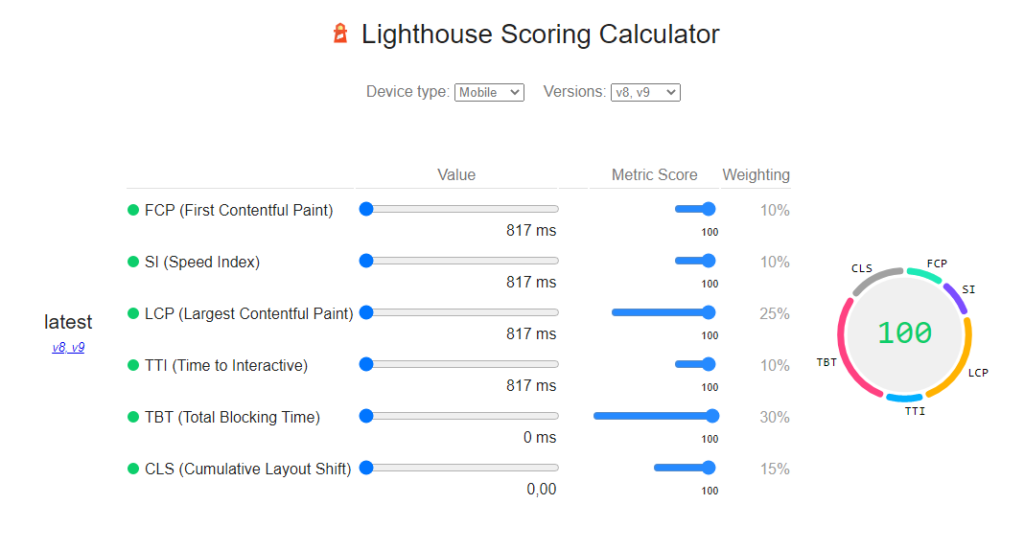
Chacun de ces indicateurs a son propre score qui mesure un critère bien spécifique. La moyenne des six scores sert à déterminer la note finale, après application d’un coefficient particulier (par exemple, le Total Blocking Time compte pour 30 %, tandis que le First Contentful Paint compte pour 10 %). Le détail du calcul tiré de Lighthouse peut être consulté en cliquant sur « Affichez la calculatrice » en dessous du score de vitesse. Vous pouvez jouer avec les valeurs pour voir comment ces changements influent sur le calcul de la note finale.

Pour des raisons évidentes (importance de la notion de « note », appréhension instinctive du code couleur…) ce score de performance prend une importance démesurée dans Google PageSpeed Insights – parfois jusqu’à l’obsession. C’est pourtant un indicateur à nuancer : plutôt que d’y voir un jugement définitif, il faut l’utiliser à la manière d’une boussole pour aller dans la bonne direction.
À ce titre, il faut savoir que les statistiques remontées depuis l’API de Lighthouse sont établies à partir d’un environnement contrôlé, qui reproduit les conditions d’affichage d’une page en tenant compte de paramètres définis en avance. Ces statistiques, on les appelle aussi « données de laboratoire » parce que ces conditions simulent l’affichage de la page sur desktop ou mobile, sans tenir compte de l’expérience réelle de l’utilisateur. Ce qui veut dire que cette méthode, aussi efficace soit-elle, ne permet pas d’identifier les ralentissements d’une page en conditions réelles. Pour faire une analogie, c’est la même différence qui existe entre tester un avion en simulateur et le piloter pour de vrai !
Les Signaux Web essentiels
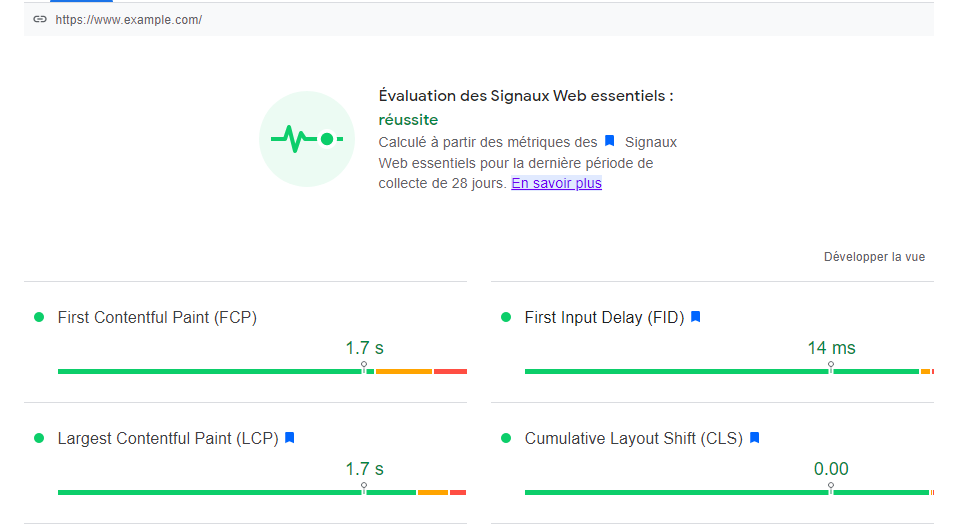
Cette évaluation intègre les fameux Core Web Vitals. Ces signaux permettent à Google PageSpeed Insights d’analyse en détail l’expérience utilisateur relative à une page web spécifique en s’appuyant (et c’est essentiel) sur les données réelles des internautes. Quels sont ces signaux ?
- L’affichage du premier élément de la page (First Contentful Paint)
- L’affiche de l’élément le plus volumineux de la page (Largest Contentful Paint)
- Le temps écoulé entre l’interaction et la réponse du navigateur (First Input Delay)
- La stabilité visuelle des éléments de la page à mesure qu’ils s’affichent (Cumulative Layout Shift)

Les valeurs employées ici sont issues du Chrome UX Report, qui fournit des métriques concernant l’usage réel des sites web par les utilisateurs sur les 28 derniers jours. Lorsque ces données ne sont pas disponibles, le rapport Google PageSpeed Insights l’indique clairement. Parce qu’elles sont au plus proche de la réalité, ces informations aident à comprendre comment les internautes interagissent avec une page, et in fine à mesurer le niveau de performance technique de celle-ci. C’est d’autant plus intéressant que Google étant le premier moteur de recherche au monde, il peut s’appuyer sur un vaste volume de données.
Le diagnostic
En fin de rapport, Google PageSpeed Insights fournit aux utilisateurs des « opportunités » sous la forme d’un diagnostic de performance. Ces opportunités sont autant de recommandations à appliquer pour optimiser la vitesse de chargement de la page, améliorer les résultats des métriques, et ainsi booster le score. Un code mêlant couleurs et formes géométriques permet de repérer d’un coup d’œil les améliorations susceptibles de générer de meilleurs résultats : une pyramide rouge désigne une action prioritaire, tandis qu’un carré orange pointe vers un levier secondaire. (Notez qu’il est possible d’afficher le résultat de l’audit par type de métrique.)

Les pistes à explorer pour améliorer le temps de chargement d’une page peuvent être nombreuses et variées. En voici quelques exemples :
- Éliminer les ressources inutiles qui bloquent l’affichage de la page. Ce sont souvent des scripts (Java ou CSS).
- Réduire les requêtes de façon à accélérer le délai de réponse du serveur.
- Optimiser les images et les vidéos (les fichiers les plus volumineux) en les compressant ou en les redimensionnant.
- Limiter le recours aux redirections 301.
- Activer la compression Gzip pour l’affichage sur les mobiles.
- Etc.
À la suite du diagnostic, Google PageSpeed Insights détaille également les « audits réussis ». Il s’agit des conditions de performance que la page remplit d’ores et déjà relativement aux attentes des internautes comme aux exigences des robots d’indexation.
Les résultats de Google PageSpeed Insights ont-ils un impact sur le SEO ?
C’est sans doute LA question que vous vous posez maintenant que vous avez tout compris au fonctionnement de Google PageSpeed Insights : dans quelle mesure ces données influent-elles sur le positionnement SEO de votre page ?
La réponse doit se faire en deux temps :
- La vitesse de chargement est un facteur de classement sur Google, ce qui veut dire que le moteur s’appuie en partie sur les résultats de l’audit Google PageSpeed Insights pour classer les pages dans la SERP.
- Mais, dans le même temps, le score de performance en tant que tel n’est pas un levier de référencement naturel. C’est bien le temps de chargement d’une page qui compte, parce qu’il influe sur l’expérience de l’utilisateur. Ce qui fait qu’une note « en vert » dans Google PageSpeed Insights ne garantit en aucun cas une place plus élevée dans les résultats de recherche.
Le score n’a donc pas une influence directe sur le SEO d’un site internet. Son rôle est ailleurs : témoigner des problèmes rencontrés par l’utilisateur lorsqu’il navigue sur une page, et permettre au webmaster de les corriger. Ce qui nous amène directement aux limites de cet outil…
Quelles sont les limites de Google PageSpeed Insights ?
Google PageSpeed Insights est un outil pratique et efficace, employé par de nombreux professionnels. Il présente pourtant certaines limites qu’il est important de connaître, notamment à propos du fameux score de performance. Beaucoup de webmasters font de cette note une parole d’Évangile et s’arrachent les cheveux pour atteindre la plus haute, alors que la vraie question à se poser serait plutôt : quelles informations pertinentes ce score vous apporte-t-il ?
En réalité, il existe de multiples leviers permettant d’optimiser le score affiché par Google PageSpeed Insights sans améliorer les performances réelles d’une page, c’est-à-dire sans modifier la qualité de l’expérience utilisateur. C’est le cas, par exemple, en touchant au code source. Or, le but du jeu n’est pas de convaincre Google du degré de performance d’une page, mais bien d’offrir une bonne expérience aux internautes en boostant la vitesse réelle d’affichage.
À ce titre, mieux vaut oublier le score en tant que tel pour se focaliser sur trois points, bien plus importants :
- Les recommandations affichées dans le diagnostic, sources d’améliorations réelles du temps de chargement de la page.
- Les performances perçues par vos utilisateurs, qui se moquent de savoir quelle note vous a été attribuée par Google PageSpeed Insights – et qui se fient à leur expérience réellement vécue sur votre site.
- La vitesse de chargement des pages en version mobile, car c’est là que se joue l’essentiel de la problématique technique (selon Backlinko, une même page web met en moyenne 88 % de temps en plus à se charger sur mobile que sur desktop). Le problème, c’est qu’une page peut obtenir un excellent classement dans sa version desktop, mais afficher des performances médiocres dans sa version mobile, qui nécessite donc une optimisation spécifique.
En somme, l’objectif de Google PageSpeed Insights n’est pas de lancer une course à la meilleure note, mais d’inciter les webmasters à améliorer la vitesse de chargement de leurs pages dans l’optique d’optimiser l’expérience utilisateur. Ces actions ont l’avantage d’agir positivement sur les internautes ET sur les robots d’indexation. Ainsi, une page qui se charge plus rapidement tend à minimiser le taux de rebond, à booster le taux de conversion, à augmenter la vitesse du crawl des robots et le taux d’indexation, et in fine à améliorer le référencement naturel.