L’interface est, depuis toujours, une composante fondamentale des interactions entre l’Homme et la machine. Si cette problématique s’applique à tous les objets, elle prend néanmoins une dimension particulière dans l’écosystème informatique. Depuis que les premiers ordinateurs ont vu le jour, en effet, chercheurs et ingénieurs s’évertuent à améliorer l’interface des applications et des services dans le but d’optimiser la qualité de l’expérience vécue par les utilisateurs… et de permettre aux entreprises d’atteindre leurs objectifs commerciaux.

C’est particulièrement vrai pour les sites web et les applications mobiles. Ainsi, selon Forrester, une meilleure interface utilisateur, à elle seule, peut augmenter le taux de conversion d’un site web de 200 % ! D’où l’importance d’une discipline comme l’UI Design, dont la raison d’être est précisément de perfectionner l’interaction entre le service et son utilisateur, dans le cadre plus large de l’UX Design. Explications.
Qu’est-ce que l’UI Design ?
Pour saisir toutes les implications de l’UI Design, il faut avant tout bien comprendre ce que désigne l’ « interface utilisateur » (en anglais : User Interface, ou UI). C’est ce qui permet aux utilisateurs d’interagir avec une machine – ce terme recouvrant aussi bien les ordinateurs ou les appareils mobiles que les logiciels, applications et sites web – que ce soit pour consulter des contenus, passer des commandes ou jouer sur un jeu mobile. Pour le dire autrement, l’UI se situe au point de rencontre entre l’utilisateur et le produit/service.
Ainsi, l’interface utilisateur englobe l’ensemble des éléments qui rendent possible cette interaction et, surtout, qui lui confèrent son efficacité, au sens où l’utilisateur parvient à atteindre le but désiré (et où celui-ci concorde avec l’objectif de l’entreprise qui met à sa disposition le produit/service). Cela inclut les choix graphiques, les contenus textuels, les éléments cliquables, les outils de navigation, les liens (externes ou internes), etc.
Cette notion d’interface a évolué avec le temps. Si l’on considère uniquement l’informatique, on est passé en quelques années par…
- l’interface en ligne de commande (à l’exemple du premier ordinateur MS-DOS : l’interface se limitait alors à des commandes tapées au clavier),
- l’interface graphique (qui constitue aujourd’hui la norme : on actionne un outil digital à l’aide de commandes graphiques et de symboles, notamment en passant par la paire clavier/souris ou par le biais d’un écran tactile),
- l’interface vocale (de plus en plus développée sur les ordinateurs comme sur les mobiles, ou via les enceintes connectées),
- l’interface utilisateur naturelle (prolongement des interfaces graphiques et vocales : elle répond aux mouvements, à la voix et aux gestes, et s’appuie sur la reconnaissance des objets ou des visages via divers capteurs).
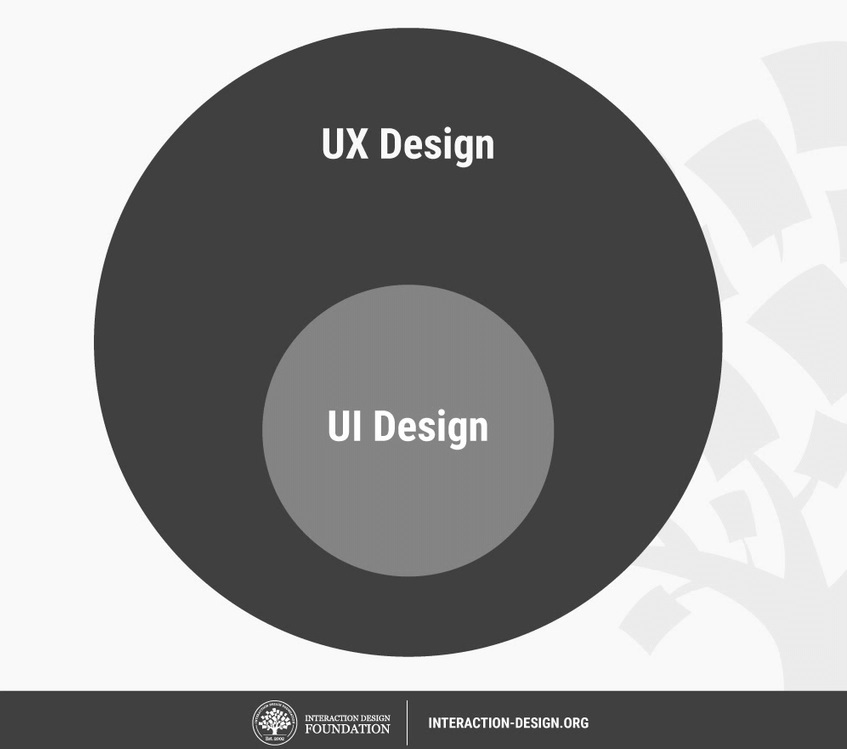
À ce stade, vous l’aurez sans doute compris : l’UI Design, c’est tout simplement la discipline dédiée à la conception de l’interface utilisateur. Cette approche relève du domaine plus large de l’expérience utilisateur, et donc de l’UX Design (nous y reviendrons), l’interface étant liée à l’ergonomie et, plus globalement, à la facilité d’utilisation. En ce sens, l’interface aide à poser les bases d’une UX solide, satisfaisante et génératrice d’émotions pour l’utilisateur.

L’UI Design : une manière de construire son identité visuelle
Mais l’UI Design ne s’arrête pas au seul confort visuel. Car l’apparence graphique d’un site web ou d’une application participe aussi de la construction d’une identité visuelle spécifique de l’entreprise ou de la marque. De sorte que l’interface contribue à lui donner une image reconnaissable par les consommateurs à travers des éléments comme le logo, la palette de couleurs, la typographie, les visuels employés, ou la hiérarchisation des contenus sur la page. En outre, elle reflète les valeurs de l’organisation, concourt à harmoniser son message avec sa charte graphique, et in fine lui permet de se démarquer de la concurrence.
En somme, une bonne interface utilisateur (comme aboutissement d’un processus d’UI Design rigoureux) permet de…
- favoriser les interactions entre les utilisateurs et le produit/service (intuitivité, facilité d’usage, lisibilité, etc.),
- améliorer l’expérience utilisateur (UX) globale et optimiser les performances,
- bâtir une image de marque positive, source de confiance (ce qui permet de booster la notoriété et les conversions),
- faire bonne impression, donc donner envie aux utilisateurs de revenir et de continuer à utiliser l’application ou le site, voire de passer à l’action.
UI Design et UX Design : deux notions différentes (et complémentaires)
Nous avons entrevu plus haut les liens entre ces deux notions à ne pas confondre. Car elles se rapportent bien à deux choses différentes, bien que complémentaires. Pour faire simple : l’interface désigne ce que l’utilisateur voit du service, tandis que l’UX s’intéresse à l’usage qu’il en fait. En ce sens, l’UI Design est partie intégrante de l’UX Design, les deux approches se combinant pour proposer à l’utilisateur une expérience optimale.
Plus précisément, l’interface vient en second lieu, puisqu’elle doit s’adapter aux besoins auxquels répond la recherche d’une UX de qualité : en conception web, on détermine d’abord les problématiques auxquelles un site ou une application doit répondre, avant d’imaginer l’interface qui permettra à l’utilisateur de s’en servir de façon optimale. Le but étant de trouver l’équilibre entre l’usage, l’efficacité, l’attrait visuel et la construction de l’image de marque.

L’interface a-t-elle du poids en SEO ?
Vous avez un site web et vous vous demandez si la qualité de l’interface utilisateur est prise en compte dans son référencement naturel ? A priori, on pourrait croire que non, puisque le SEO vise à générer du trafic tandis que l’UI Design n’entre en ligne de compte qu’une fois l’internaute arrivé sur le site.
En réalité, les choses sont un peu plus complexes que cela. De fait, l’UI Design joue un rôle dans le référencement d’un site de manière indirecte dans la mesure où les moteurs de recherche évaluent sa pertinence en se fiant au comportement des utilisateurs. Ces moteurs sont particulièrement sensibles…
- au taux de rebond, c’est-à-dire au nombre d’internautes qui quittent la page sur laquelle ils sont arrivés, sans visiter d’autres pages du même site et sans cliquer sur un lien interne (ce qui pourrait laisser penser que l’interface de la page n’est pas adaptée aux utilisateurs, entre autres possibilités) ;
- à la capacité d’un site à générer des conversions, c’est-à-dire à inciter les internautes à réaliser une action donnée (preuve qu’il répond à leurs besoins, donc qu’il est pertinent).
De sorte qu’une interface de mauvaise qualité peut vous faire perdre des internautes, ce que les moteurs de recherche ne manqueront pas de constater – et de faire jouer contre vous au moment de positionner vos pages. Toutefois, et d’une façon plus générale, c’est l’UX Design qui joue un rôle majeur en SEO, bien plus que l’interface utilisateur à elle seule.

Qu’est-ce qu’une bonne interface utilisateur ?
S’il est difficile de donner une définition précise de ce qu’est une « bonne » interface utilisateur, on peut néanmoins pointer du doigt quelques constantes. Ici, nous nous focaliserons sur l’UI Design d’un site web, quel que soit le domaine d’activité de l’entreprise. Voici quelques caractéristiques communes aux sites qui offrent une interface de qualité :
- La facilité avec laquelle on peut naviguer sur le site : passer d’une page à l’autre, trouver le contenu recherché, réaliser l’action souhaitée, etc.
- L’intuitivité, c’est-à-dire la capacité de l’internaute à toujours savoir (en s’appuyant sur les éléments visuels) ce qu’il doit faire. Sur ce point, il existe des conventions à ne pas ignorer en matière d’UI Design. Un exemple canonique est celui de l’icône « disquette » sur un logiciel, associée d’emblée par les utilisateurs à la fonctionnalité d’enregistrement, et donc immédiatement reconnue comme telle. Le designer qui décide d’utiliser ce symbole pour lui associer une autre fonctionnalité, ou d’employer un autre visuel pour l’enregistrement des données (mettons : une croix), s’expose à une réception négative de la part d’utilisateurs confus.
- Des éléments graphiques optimisés, qui s’affichent avec fluidité. En effet, pour que l’interface soit appréciée, encore faut-il qu’elle s’affiche correctement et dans son intégralité, qu’elle soit cohérente et bien structurée, etc.
- La qualité esthétique, ce qui fait qu’un site est agréable à l’œil, attractif, donc générateur d’émotions positives. Vous conviendrez qu’entre les deux versions de Yahoo ! présentées ci-dessous (l’une de 1999, l’autre de 2021), il y a un monde ! Faut-il vous demander laquelle vous préféreriez utiliser ?
- La cohésion entre le design du site et l’image de la marque (domaine d’activité, valeurs véhiculées, etc.). Prenons un exemple avec des couleurs : il semble plus pertinent d’associer le blanc à un site web dédié au mariage, et le vert à celui d’une entreprise spécialisée dans les innovations écologiques. De la même façon, en vous rendant sur le site de Starbucks, vous vous attendez à retrouver les mêmes signes visuels qu’en magasin (prédominance des dégradations du vert, logo de la marque, typographie spécifique…) et vous seriez confus(e) de tomber sur une page qui ressemble à celle des Notaires de France !

En UI Design, il ne s’agit donc pas seulement de « faire joli ». Même si une interface se doit d’être attractive, les aspects graphiques ne doivent pas être dissociés de la notion d’ « utilisabilité » (l’aptitude à l’utilisation ou « degré selon lequel un produit peut être utilisé, par des utilisateurs identifiés, pour atteindre des buts définis avec efficacité, efficience et satisfaction, dans un contexte d’utilisation spécifié », comme le résume la page Wikipédia).
En effet, un bel emballage n’a jamais rendu un produit utilisable ! La recherche d’un équilibre entre fonctionnalité et esthétique doit donc être un prérequis en UI Design et, plus largement, en UX Design – avec pour objectif, in fine, d’atteindre les objectifs commerciaux ou marketing fixés en amont.
Cette hiérarchie des priorités se traduit souvent par le concept de « less is more » : l’idée étant qu’en matière d’UI Design la sobriété est toujours préférable à la complexité, et que l’apparence doit toujours soutenir les fonctionnalités. Ce qui n’interdit nullement à la créativité de s’exprimer.
Vous voulez un exemple ? Prenez la liste des sites web les plus visités au monde (Google, YouTube, Facebook…) et focalisez-vous sur leur design. Vous verrez qu’ils sont des exemples de simplicité, d’utilisabilité… et d’efficacité !

Comment concevoir une interface utilisateur de qualité ?
Au moment de concevoir le design d’une interface web, il faut répondre à un ensemble de questions qui vont contribuer à orienter votre travail d’UI Design.
- Qui sont vos utilisateurs finaux ? En d’autres termes : quels profils types de clients vont utiliser votre site ou votre application ? Il est indispensable de bien connaître les utilisateurs finaux et de déterminer leurs goûts, leurs besoins, leurs attentes et leurs préférences. Tenez compte, par exemple, du type d’appareil privilégié pour accéder au service (desktop, smartphone ou tablette).
- Quelle est votre identité de marque ? Nous l’avons vu : l’interface utilisateur est une projection de votre identité en tant qu’entreprise/marque. Elle contribue à véhiculer vos valeurs auprès du public. L’étape d’UI Design suppose donc de déterminer cette identité et d’établir une charte graphique cohérente avec celle-ci.
- Quels sont les buts à accomplir ? Autrement dit : quelles finalités doivent pouvoir atteindre les utilisateurs lorsqu’ils se connectent à votre site ou à votre application ? Il peut s’agir d’acheter un produit ou un service, de s’abonner, de créer un compte, d’accéder à des contenus, etc. L’interface doit être conçue comme un moyen d’atteindre cette finalité.
- Comment privilégier l’efficacité ? En matière d’UI Design, la sobriété est souvent synonyme d’efficacité – quoi de mieux, sur un site e-commerce, qu’une icône de panier pour signifier… le panier d’achat ? De fait, l’ergonomie doit venir avant la beauté et l’originalité. Néanmoins, à partir de ce constat, libre à vous de faire preuve de créativité et de proposer une interface surprenante autant qu’agréable pour les yeux, qui restera dans les mémoires et vous différenciera de la concurrence.
- Quels sont les éléments visuels que vos audiences apprécient le plus ? Ce n’est pas une question anodine : vous devez aussi composer avec les goûts de vos utilisateurs et adapter votre UI Design. À titre d’exemple, les trois éléments qui intéressent le plus les internautes sur un site web sont : les images, les couleurs et les vidéos.

(Source : Top Design Firms)
- Comment adapter l’interface aux besoins des utilisateurs ? Cette correspondance entre d’un côté l’aspect visuel, et de l’autre le besoin utilisateur, est la clé de l’UI Design. Elle doit sous-tendre l’ensemble de votre travail : choix des typographies et des couleurs, cohérence d’une page à l’autre et même d’un élément à l’autre (ne changez pas de police d’écriture trois fois dans la même page !), nature et taille des visuels (images, icônes…), animations (sans en abuser), positionnement des éléments dans les pages, etc.
Enfin, n’hésitez pas à mener des tests auprès d’utilisateurs clés pour évaluer la qualité de votre interface et vous assurer qu’elle répond parfaitement aux besoins !
Que ce soit pour un site web, une application ou un logiciel, l’interface est d’autant plus importante qu’elle joue un rôle majeur dans la première impression qu’un utilisateur s’en fait. Mais elle a aussi un impact sur la vision qu’il a de l’entreprise ! Ainsi, près de 40 % des webdesigners estiment qu’une interface datée est l’une des raisons qui poussent les internautes à quitter un site (GoodFirms). Pour autant, pas question de se contenter de rechercher la beauté esthétique : tout le principe de l’UI Design réside dans le fait de créer une interface pensée pour l’utilisateur, et de l’inscrire dans une démarche plus globale d’UX Design.