Sans une structure bien pensée, un site web n’est rien d’autre qu’une succession de contenus désordonnés et anarchiques. C’est pourquoi l’arborescence d’un site web est si importante : elle joue un rôle crucial dans la qualité de l’expérience utilisateur, tout en facilitant le travail des robots crawlers. En somme, une bonne architecte web constitue un élément fondamental de toute stratégie digitale, et doit être développée dès la conception d’un site – ou en profitant d’une refonte. Il s’agit toutefois d’un exercice complexe, qui nécessite de se poser les bonnes questions, et de bien réfléchir en amont aux objectifs du site et à la hiérarchisation de ses contenus. Dans cet article, vous allez découvrir ce qu’est une arborescence de site web et comment construire une structure adaptée aux attentes des internautes et des moteurs de recherche.
Arborescence d’un site web : de quoi parle-t-on ?
L’arborescence d’un site web désigne sa structure : la façon dont ses pages sont organisées et dont l’information est hiérarchisée. C’est, en quelque sorte, un « plan » du site. Celui-ci doit être conçu avec beaucoup de soin afin de proposer une expérience utilisateur de qualité aux internautes, et de permettre aux robots des moteurs de recherche de crawler les bonnes pages en vue de leur indexation.
Un site internet peut être structuré de différentes manières. On distingue couramment trois types d’architectures :
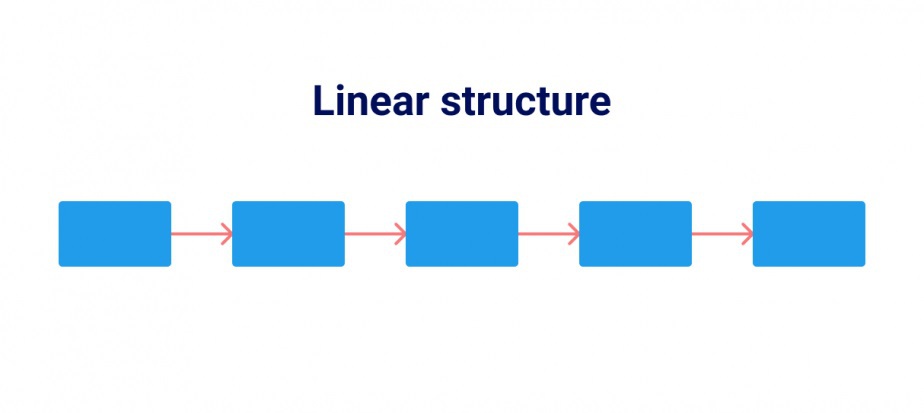
- Linéaire : une page mène à une autre pour offrir un parcours de navigation simplifié, allant droit au but. Cette structure est idéale pour un site vitrine avec peu de pages.

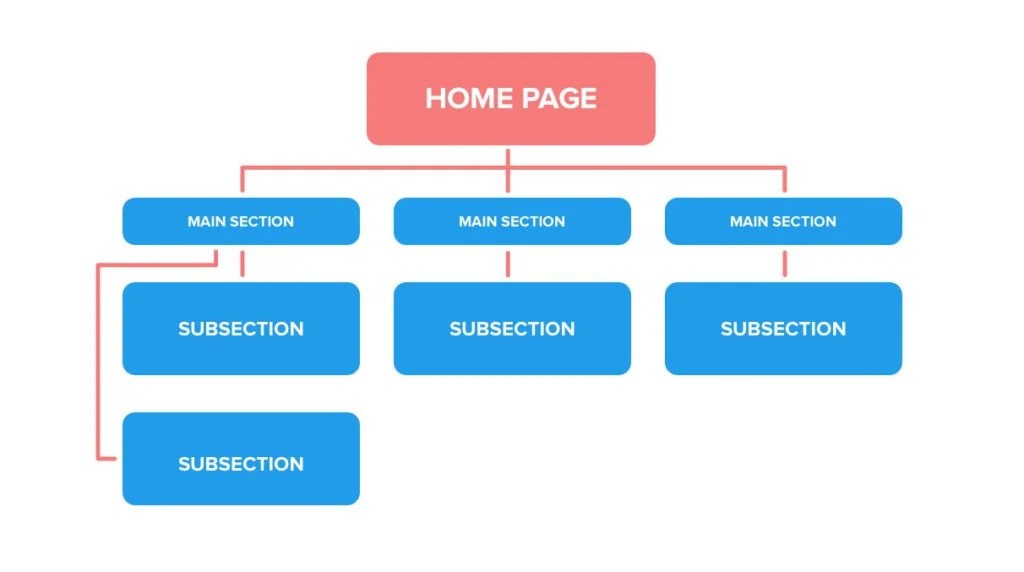
- Hiérarchisée : c’est la structure la plus commune, en « arbre » (avec différentes branches), qui guide les internautes des pages générales jusqu’aux pages particulières. Elle s’adapte à la plupart des sites web, y compris dotés d’un très grand nombre de pages. On décompose généralement cette architecture en niveaux : niveau 1 (page d’accueil), niveau 2 (pages catégories), niveau 3 (pages de sous-catégories et rubriques), etc., chaque niveau correspondant à un degré de profondeur supplémentaire.

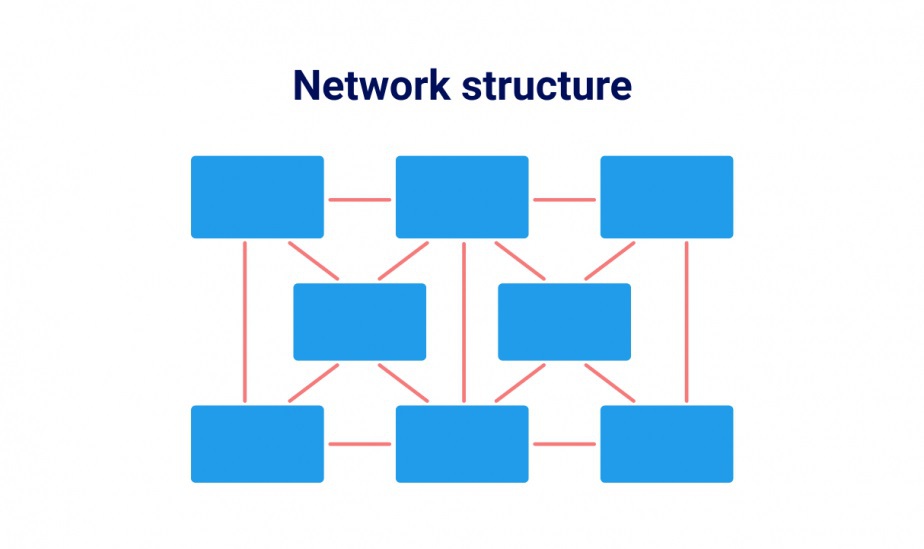
- En réseau : plus rare, ce type d’arborescence de site web rend n’importe quelle page accessible depuis n’importe quelle autre, à l’aide d’un maillage interne optimisé. Pareille structure est toutefois réservée aux sites disposant d’un nombre limité de pages.

(Source des images : SE Ranking)
Le travail sur l’arborescence peut avoir lieu à trois moments différents de la vie d’un site internet :
- Lors de la création, c’est-à-dire avant d’en concevoir le design – c’est le meilleur moment, puisque vous travaillez à partir de zéro, sans les contraintes posées par une structure existante.
- Pendant la vie du site, par exemple lorsque vous décidez d’ajouter des catégories ou des sous-catégories pour le développer, ou d’insérer un blog – c’est l’occasion de réfléchir posément à la façon idéale de relier ces nouvelles pages entre elles et avec celles qui existent déjà.
- Lors d’une refonte – une bonne opportunité pour repenser du tout au tout l’arborescence de votre site web, en fonction des contenus existants et de la connaissance que vous avez acquise du comportement de vos visiteurs.
Pourquoi est-ce important d’optimiser la structure de votre site internet ?
Concevoir (ou refondre) l’arborescence d’un site web, c’est essentiel – oui, mais pourquoi ? Quels sont les avantages à tirer d’une structure plus rationnelle et mieux organisée ?
- Une meilleure expérience utilisateur. Une arborescence bien pensée est la condition sine qua non pour offrir une UX de qualité aux internautes, et faciliter leur navigation. Or, un utilisateur qui se sent à l’aise sur un site a toutes les chances d’y passer plus de temps, de consulter plus de pages, et d’aller jusqu’à la conversion.
- Un référencement naturel amélioré. On le sait : Google apprécie (et valorise) les sites qui proposent une bonne expérience utilisateur. C’est donc un premier bon point pour le SEO. Mais il y a mieux : un site bien structuré, avec des pages bien organisées, est aussi plus facile à crawler par les robots des moteurs de recherche (qui doivent comprendre le contenu des pages pour pouvoir les indexer). Sachant que ces robots accordent plus d’importance aux pages de niveaux supérieurs (1 et 2), il est indispensable de limiter la profondeur de l’arborescence du site web.
- Un parcours utilisateur optimisé. L’internaute qui arrive sur un site a généralement un but précis : il veut rejoindre une page spécifique, trouver une information, accéder à un contenu. L’arborescence du site est déterminante pour créer un parcours pensé spécifiquement pour orienter l’utilisateur vers ce qui l’intéresse en un minimum de temps.
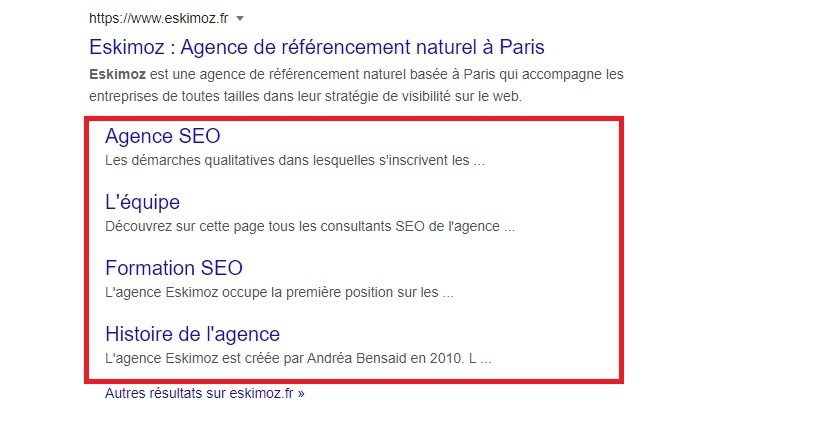
- La possibilité d’afficher des sitelinks. Le sitelink est un lien organique annexe affiché sous l’URL principale du site dans la SERP, offrant à l’internaute plus de choix et lui permettant d’accéder directement au contenu souhaité. Pour l’entreprise, c’est un gain de visibilité et un levier d’augmentation du taux de clics. Mais pour en bénéficier – vous l’aurez compris – il faut pouvoir compter sur une structure bien pensée, afin d’inciter Google à attribuer ces liens annexes (ce qu’il faut automatiquement).

- Une façon d’éviter la cannibalisation. Sur un site contenant beaucoup de pages, il n’est pas rare de traiter de sujets proches, ce qui peut créer la confusion chez les robots des moteurs de recherche. Une bonne arborescence de site web permet de signaler aux robots les contenus à crawler en priorité et ceux qui doivent être laissés de côté : de quoi éviter les risques de cannibalisation SEO.
Comment construire une arborescence de site web de qualité ?
Vous avez maintenant une idée claire de l’importance de la structure d’un site internet. Reste à savoir comment faire pour construire une arborescence de site web de qualité, adaptée aux besoins de votre entreprise autant qu’aux attentes des internautes et des robots des moteurs de recherche. [Ces conseils s’appliquent à deux situations : la création et la refonte d’un site.]
Déterminez les objectifs de votre site web
La première chose à faire, c’est de déterminer la raison d’être de votre site internet (en gros : sa mission), et d’en fixer les principaux objectifs. Essayez de répondre avec brièveté et simplicité aux deux questions suivantes :
- Pour qui votre site web est-il conçu ? Identifiez les utilisateurs types, afin d’élaborer une architecture adaptée à vos prospects et clients.
- Que voulez-vous que vos visiteurs puissent y faire ? Réfléchissez à ce que votre plateforme permet aux internautes de faire lorsqu’ils naviguent dessus : lire des contenus, vous contacter, acheter des produits/services, créer un compte, s’abonner à une newsletter, etc. Cela vous aidera à hiérarchiser les pages en fonction de leur importance au regard du but à atteindre par les utilisateurs.
Listez les contenus à intégrer à votre site
Dressez une liste des éléments que vous souhaitez faire figurer sur votre site internet. Avant même de penser aux pages à intégrer, réfléchissez aux besoins auxquels vos contenus doivent pouvoir répondre, en recouvrant un maximum de possibilités : vous aurez ensuite l’occasion d’affiner votre structure en supprimant ce qui n’est pas strictement nécessaire.
Prenons l’exemple d’un commerce de proximité souhaitant concevoir l’arborescence d’un site web vitrine. Les utilisateurs seront en grande majorité des prospects locaux qui viendront découvrir l’enseigne et voudront appeler le magasin ou se rendre sur place. Les contenus à intégrer vont ainsi se focaliser sur :
- La présentation de l’enseigne (page d’accueil, page « à propos »)
- La mise en avant des produits ou services proposés
- Les informations de contact (page « contact »)
- Les mentions obligatoires (page « mentions légales »)
L’exemple est très simple, mais il vise à vous donner une idée du processus de réflexion : penser aux informations à transmettre aux prospects, puis concevoir les pages destinées à porter ces informations.
Dans le cadre d’une refonte, cette étape de conception de l’arborescence de votre site web doit forcément passer par un audit de l’existant. Faites le point sur les pages qui composent votre site actuel, organisez un tri (celles que vous gardez, celles que vous ne gardez pas, celles qui seront conservées sans être intégrées à la sitemap…), et réfléchissez à la manière dont vous allez les hiérarchiser et les relier entre elles, en tenant compte des contenus nouveaux à créer.
Enfin, une bonne façon de procéder consiste à partir d’une analyse des mots-clés pour prévoir les différentes catégories et sous-catégories. Attention : uniquement les mots-clés pertinents au regard de votre activité. L’avantage, c’est que l’arborescence de votre site web sera ainsi adossée à des contenus susceptibles de répondre aux questions que les internautes se posent et/ou aux produits/services qu’ils recherchent.
Anticipez le parcours des visiteurs
L’arborescence d’un site web doit être pensée pour faciliter le parcours de l’internaute. Mais à quoi ressemble ce parcours ? C’est une donnée essentielle à définir en amont : vous devez déterminer avec précision ce qu’un visiteur arrivé sur votre page A via le canal d’acquisition X devra faire pour accéder au contenu B qui se trouve sur la page Y. Ce parcours vous conduira à créer une structure pour simplifier cette démarche en particulier. Bien entendu, pas question d’imaginer tous les parcours possibles : focalisez-vous sur un, deux ou trois personas.
Pensez aussi aux différents indicateurs qu’on peut placer sur un site internet pour aider les internautes à se repérer, et ainsi optimiser leur parcours de navigation :
- Sticky Menu (un menu qui reste en place indépendamment de la page consultée et du scroll)
- Catégories du blog (pour accéder directement aux thématiques qui intéressent les internautes)
- Fil d’Ariane (indicateur montrant le chemin parcouru par le visiteur, lui permettant de savoir à tout moment où il se trouve sur le site, et de revenir à des pages précédentes en un clic)
- Etc.
Organisez l’arborescence de votre site web
Avec tous ces éléments en votre possession, il est temps de concevoir pour de bon votre arborescence de site web (linéaire, hiérarchisée, en réseau ou autre) et de relier entre elles les différentes pages prévues. Il y a deux manières de procéder :
- L’approche bottom-up en revient à partir des contenus identifiés en amont et à les agréger petit à petit pour laisser l’architecture apparaître d’elle-même. Le risque étant de vouloir intégrer à tout prix des contenus peu structurants.
- L’approche top-down, à l’inverse, consiste à partir d’une arborescence de site web type pour y « coller » les contenus qui font sens, par exemple en imaginant les différents niveaux de profondeur au fur et à mesure. L’avantage étant que vous gardez en permanence une vision globale de la structure.
Dans les deux cas de figure, veillez à placer vos pages clés aussi haut que possible dans la hiérarchie des contenus (niveau 1 ou niveau 2), notamment en pensant aux robots des moteurs. Ces pages clés sont les pages catégories, contact, à propos, panier, etc.
Attention : tâchez de limiter la profondeur de votre arborescence de site web à un maximum de trois niveaux. Plus une page est profonde, et plus le nombre de clics nécessaires pour y parvenir est élevé. Or, on a coutume de dire que toute page d’un site doit être accessible en un maximum de trois ou quatre clics, afin de garantir une expérience utilisateur optimale.
Une fois ce travail préliminaire effectué, n’hésitez pas à faire un schéma de votre arborescence de site web, sur papier ou sur ordinateur via un logiciel adapté (Origami Studio, Flinto, Proto.io, Balsamiq, Cacoo…).
Liez vos pages entre elles
Votre schéma terminé, il est temps de réfléchir à la manière dont vos pages seront reliées entre elles – c’est valable pour tout type d’architecture, y compris linéaire, mais c’est fondamental pour une structure en réseau. Pour cela, vous pouvez compter sur le maillage interne : l’intégration, dans chaque page, d’un ou de plusieurs liens renvoyant vers une ou plusieurs autres pages du même site.
L’idéal étant d’éviter les « culs-de-sac », c’est-à-dire les pages qui n’offrent pas d’accès à d’autres pages ni de possibilité de retour direct vers une page précédente (sauf en appuyant sur la touche « retour » du clavier). Un bon maillage interne permettra à vos internautes de naviguer entre les différentes pages de votre site, et aux robots de passer d’un contenu à l’autre avec fluidité en suivant les liens.
Testez votre arborescence de site internet
La dernière étape consiste à confronter votre structure de site web à la réalité. Pour cela, prenez un scénario type conçu pour un persona spécifique, et identifiez le parcours à suivre pour parvenir au but désiré. Puis, posez-vous trois questions :
- La navigation est-elle aisée ?
- L’internaute peut-il trouver facilement l’information recherchée ?
- L’internaute peut-il accéder au contenu en moins de quatre clics ?
Si vous estimez que votre arborescence de site web répond aux besoins du persona… recommencez avec un autre scénario, et testez encore et encore, jusqu’à mettre le doigt sur la structure idéale !
Vous l’aurez compris : l’arborescence de votre site web est essentielle, parce qu’elle offre aux internautes une expérience utilisateur de qualité et qu’elle permet aux robots crawlers des moteurs de recherche de faire leur travail avec plus d’efficacité. Mais ce n’est pas une tâche aisée : vous avez tout intérêt à vous faire accompagner dans cette démarche. D’autant qu’un site internet n’est pas figé dans le temps : il évolue, se développe et s’étend. Il est donc indispensable de challenger régulièrement son architecture afin de l’adapter aux besoins progressifs de votre entreprise, mais aussi au comportement changeant des usagers.