Élément du codage HTML, les balises h1 h2 h3 servent à la structuration et à la hiérarchisation d’une page Internet. Invisibles pour l’internaute, elles n’en sont pas moins essentielles pour la lecture du texte ainsi que pour le référencement naturel du site.

Dès lors, il s’agit d’en maîtriser l’écriture pour optimiser leurs effets sur le SEO : de la très importante balise h1 HTML à la discrète balise h6, en passant par la sémantique balise h2 et les sous-titres h3 en doublette… voici nos conseils pour écrire chacune d’entre elles.
À quoi servent les balises h1 h2 h3 ?
Qu’est-ce qu’une balise HTML ?
Élément clé du système de codage HTML (Hyper Text Markup Langage), la balise sert à introduire des titres, des images, des vidéos, des liens ainsi que des éléments de mise en forme (liste à puces, paragraphe, tableau…). Encadrée de deux chevrons < >, elle fait apparaître le nom de l’élément et, le cas échéant, l’attribut SRC pour indiquer la source d’une image ou d’une vidéo. Parmi les balises HTML figurent les balises hn (balise h1 h2 h3), numérotées selon leur degré d’importance de h1 à h6.
Bon à savoir : au-delà de l’organisation de tous les éléments qui constituent une page Web, la présence d’une feuille de style en langage CSS (Cascading Style Sheets) est nécessaire pour dicter leur mise en page (espacement entre les paragraphes, marges, polices de caractère, couleurs, taille, etc.)
Quel est le rôle de la balise h1 h2 h3 ?
Le rôle des balises de titres est double : elles doivent faciliter la lecture à l’écran par l’internaute et influencer le référencement naturel du site.
Saviez-vous que la lecture était légèrement ralentie à l’écran que sur papier ? Si le chiffre de 25 % est régulièrement avancé, il repose sur les observations de Jacob Nielsen datant de 1997. Une nouvelle étude du même développeur Web de 2010 évoque désormais une lenteur de 6 %.
Autrement dit, l’électronique rattrape le papier ! Encore faut-il adapter le contenu à tous les terminaux (Smartphone, tablette, ordinateur) et bien structurer le texte avec la balise h1 h2 h3… Ainsi, en ne lisant que les titres, l’internaute doit pouvoir bien comprendre le contenu !
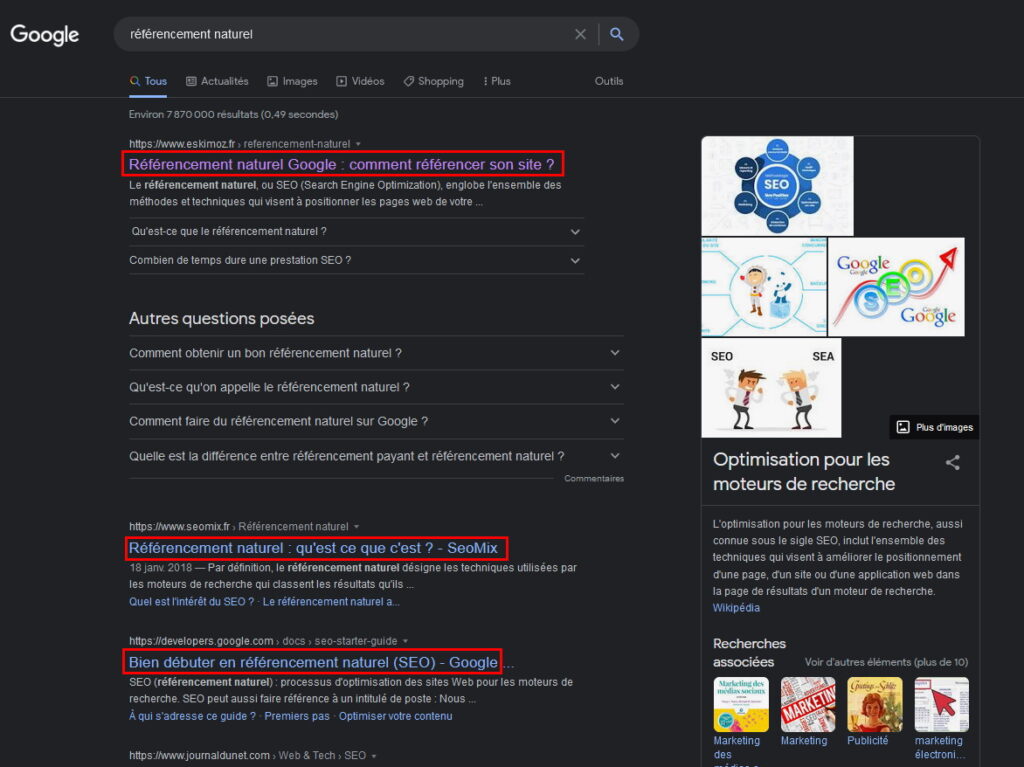
Mais l’utilisation de ces balises HTML a également un impact sur le référencement naturel : correctement écrites, elles permettent, d’un côté, aux robots (Googlebot, notamment) de mieux saisir le contenu de la page Web, de l’autre, d’en améliorer leur compréhension avec la hiérarchisation des titres.
Enfin, il faut savoir que la meilleure lecture du texte par l’internaute influence aussi le SEO, en limitant le taux de rebond (le fait de quitter la page sans faire de clic) et en augmentant la durée de visite du site. Deux caractéristiques valorisées par Google dans son évaluation générale.
Comment rédiger correctement la balise h1 HTML ?
Pourquoi la balise h1 est-elle importante ?
Dans la hiérarchisation des titres, la balise h1 HTML est la plus importante en SEO : l’ensemble de ses mots permettent à Google de définir le sujet de la page et sa thématique. Pour les robots des moteurs de recherche, le contenu de cette balise h1 a davantage d’importance que le contenu de toutes les autres balises hn. Dès lors, il est absolument impératif d’y placer des mots clés stratégiques.
Bon à savoir : Même si ce sujet ne fait pas l’unanimité chez les référenceurs, chez Eskimoz, nous conseillons vivement de rédiger une balise h1 différente de la balise Title. Déjà, vous pourrez alors travailler la longue traine de la page, avec des mots synonymes ou des formes conjuguées du mot clé principal. Ensuite, à cause de la taille limitée à 65 caractères de la balise Title, la balise h1 HTML peut être plus développée (sans abus toutefois). Enfin, si la première doit motiver le clic sur la page, la seconde doit motiver la lecture – ce qui se traduit nécessairement différemment dans l’écriture.

4 conseils pour optimiser sa balise H1 HTML
La rédaction d’une balise h1 HTML optimisée passe impérativement par l’application stricte de ces quelques conseils :
- Intégrer le mot clé principal de la page : savamment choisi, il doit être précis et sans équivoque.
- Ne pas dépasser 80-100 caractères : idéalement, elle fait 8 mots au maximum
- Être impérativement la seule balise h1 de la page : même si elle est la plus influence des balises hn, une bonne structuration du texte suppose de n’en mettre qu’une ;
- Composer une balise h1 unique pour chaque page : s’il est vivement recommandé d’éviter de mettre vos pages en concurrence, cela signifierait aussi qu’elle manque de précision ;
- Rédiger un titre et non une suite de mots clés : une bonne balise h1 doit osciller entre le titre accrocheur et le titre informatif.
Comment optimiser la balise h2 ?
Comment utiliser efficacement ces sous-titres H2 HTML ?
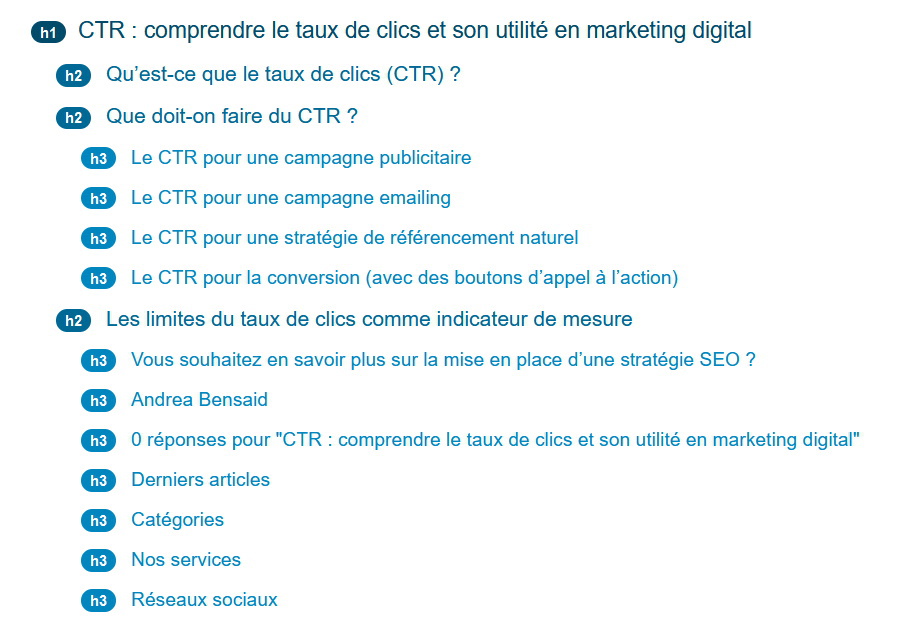
À l’instar de la balise h1 HTML, la balise h2 revêt une importance cruciale pour le SEO. Mais, contrairement au titre principal de la page, elle peut être utilisée plusieurs fois pour structurer correctement le texte. Agissant comme des sous-titres, les balises h2 vont offrir un premier découpage du contenu. Pour les autres balises hn et pour que cela reste logique, une balise h1 doit être suivie d’une balise h2 puis, le cas échéant d’une balise h3, puis h4, etc.
Par ailleurs, la balise h2 doit être le reflet du champ lexical de la balise h1. En effet, si le titre principal renvoie au sujet et à la thématique de la page, le premier sous-titre en reprend les principaux mots clés, tout en y apportant davantage de précision.
Enfin, comme la balise h1 h2 h3 détermine l’importance accordée par les robots, l’optimisation de la balise h2 est donc prépondérante par rapport à la balise h3 ou la balise h4…
4 conseils pour impacter le SEO
À l’image de la balise h1 HTML, la rédaction de la balise h2 h3… doit respecter certaines consignes pour influencer le SEO (et améliorer le confort de lecture de l’internaute) :
- Éviter les balises isolées : le nombre de titres de niveau inférieur doit être au moins égal à deux. Par exemple, il faut éviter qu’une seule balise h3 soit présente dans une balise h2.
- Respecter l’ordre des titres : il est vivement déconseillé de faire suivre une balise h1 directement d’un h3, sans passer par le sous-titre intermédiaire…
- Élargir le champ sémantique avec la balise h2 : dans ces sous-titres, il faut utiliser des variantes des mots clés principaux et secondaires
- Structurer sans excès : seuls les textes au-delà de 2000 mots peuvent accueillir des balises h4 à h6.
Il existe de nombreux outils, disponibles gratuitement sur Internet pour vérifier la présence de la balise h1 h2 h3 dans votre texte. À l’image du code source de la page, obtenue par un clic droit et la sélection de « Afficher le code source de la page », ou encore de l’outiref où il suffit de renseigner l’URL pour en avoir l’analyse et notamment « la structure Hn ».